-

使用c3动画实现摇铃铛效果
使用c3动画实现摇铃铛效果ui小姐姐想给通知栏目添加一个摇铃铛效果,好久没用c3的我太菜了,没搞完美,最后还是UI小姐姐制作了一个gif图,哈哈。下面安排一个完美的纯css实现的摇...
-

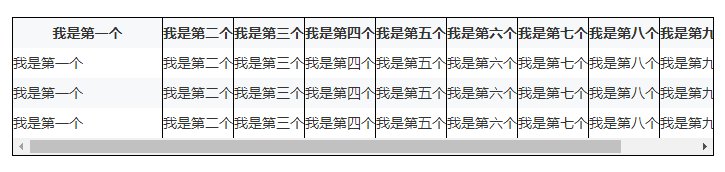
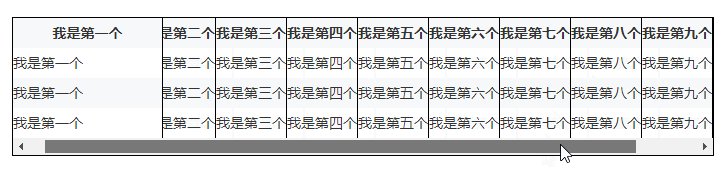
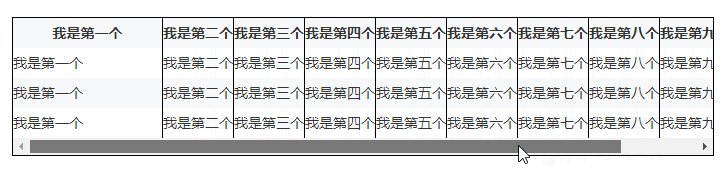
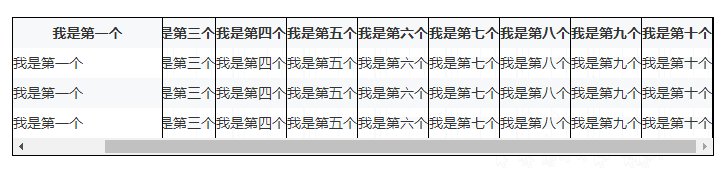
纯html+css固定表格一列或多列,其余进行横向滚动的方法
纯html+css固定表格一列或多列,其余进行横向滚动的方法 工作时候,遇到一个需求,表格的前两列固定不动,其他的跟随滚动条滚动,并没...
-

css隐藏滚动条 兼容谷歌、火狐、IE等各个浏览器
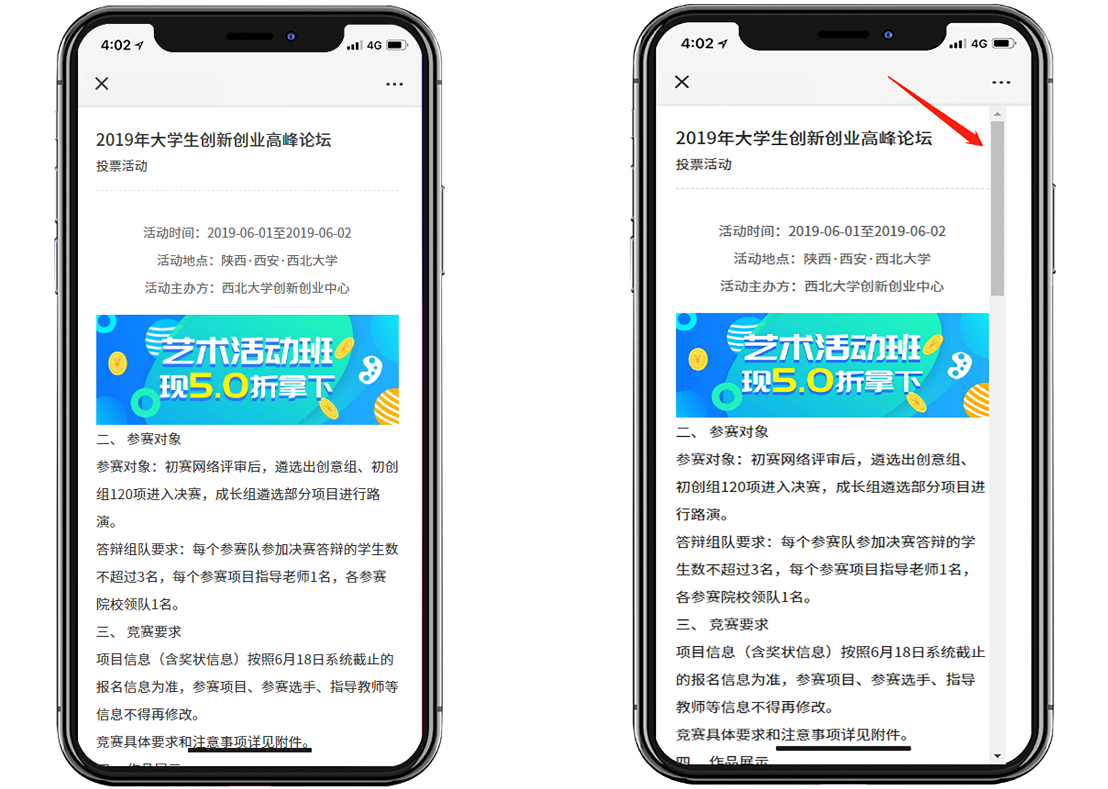
哦,千呐!终于来更新博客了!!!项目中,页面效果需要展示一个页面的移动端效果,使用的是一个苹果手机样式背景图,咋也没用过苹果,咋也不敢形容。如下图所示:在谷歌浏览器如图一滚动条顺利...
-

使用c3动画给自己网站添加一个动态闪光logo
今日公司UI小姐姐浏览某网页,看到网页logo的闪光效果,然后建议我也可以给网站做一个,我看了下效果,之前也在部分网站看到过,效果也不错,今天就用c3动...
-

css3 greyscale实现去色 css3实现图片或页面变为黑白效果
今天帮朋友看一效果,看到了手标滑过图片变为彩色的效果,很简单又兼容各大浏览器的,无非是准备两张图,一张黑白,一张彩色,滑过切换背景图或直接切换图片方法,...
-

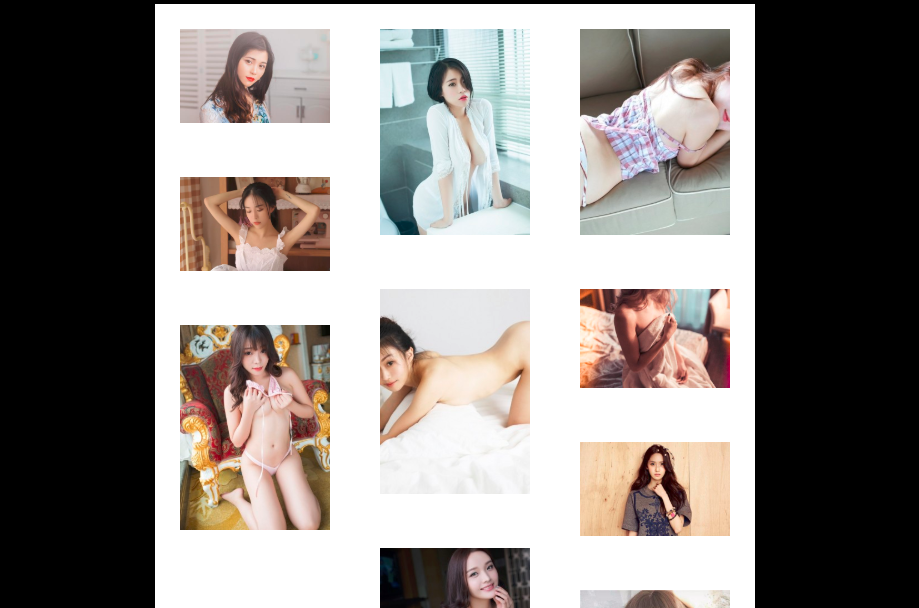
使用分栏布局实现瀑布流效果 纯css实现瀑布流效果
本次,使用纯css实现瀑布流,方便简单快捷。下面我简单写了一个demo分享给大家其中 column-count 用来设置列数...
-

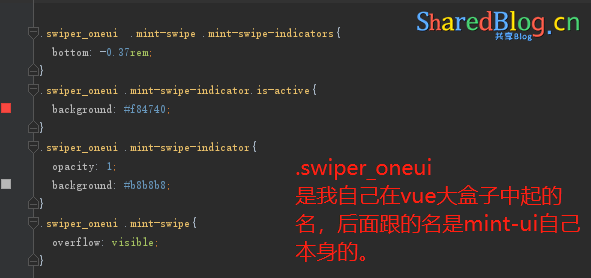
如何修改Mint-UI的默认样式 并且不影响其他页面
西安 2018-12-27哦,千呐!今天西安下雪了,雪还挺大,大家注意保暖呦! 好了,是这样的,项目中,使用的VUE和mint-ui,...
-

Css3扩展小知识 c3蒙版 c3倒影 hsla模式等语法介绍
扩展一:css3蒙版 语法:-webkit-mask-image: url(蒙版图片路径) | 使用渐变作为蒙版...
-

Css背景渐变属性语法介绍以及使用
1.线性渐变 语法:background: linear-gradient(tp top, red 0...
-

背景尺寸 background-size 属性语法介绍以及使用
语法:background-size: 值;1.length 该属性值是设置背景图的宽度和高度,第一个值代表宽度,第二个值代表高度,如果只设置...
-

Css背景切割与原点属性语法介绍以及使用
1.背景切割 语法:background-clip: border-box | padding-box ...
-

文本阴影 text-shadow 与 盒阴影 box-shadow 属性语法介绍
文本阴影 语法:text-shadow: 水平偏移量 垂直偏移量 模糊度 颜色值; &nbs...
-

图像边框 border-image的语法属性介绍以及使用
1.图像边框路径border-image-source: url(图片路径);2.图片边框裁剪位置border-image-slice: 数值; ...
-

Css3圆角 border-radius属性介绍以及使用
语法:border-radius: 数值+单位;1.设置一个值border-radius: 20px; 四个方向的圆角均为20px2...
-

Css3动画 animation 属性介绍以及使用
语法:animation: 动画名称 动画执行一次所需时间 动画延迟执行时间 动画播放次数 动画执行状态 动画播放后的状...









