-

四种常用方法 设置 不定/定宽高元素 在窗口/父元素中 水平垂直居中方法
四种常用方法设置不定/定宽高元素在窗口/父元素中水平垂直居中方法
-

css实现一个打字跑动效果 文字一个一个渐渐出来效果
利用css实现一个文字一个一个出现的效果,前段时间无意间看到的一个效果,就百度了一下,给大家整理解释一下。<style>.running{max-widt...
-

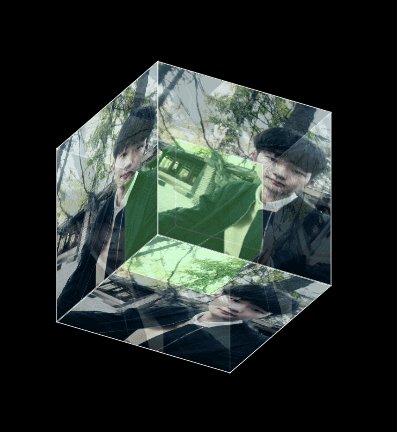
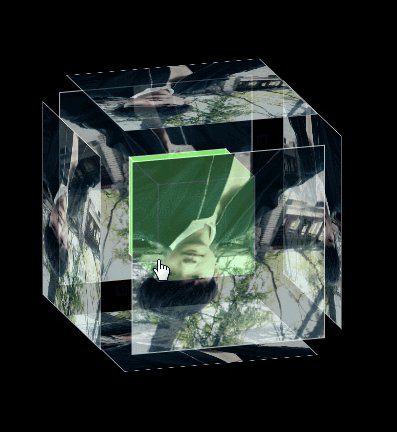
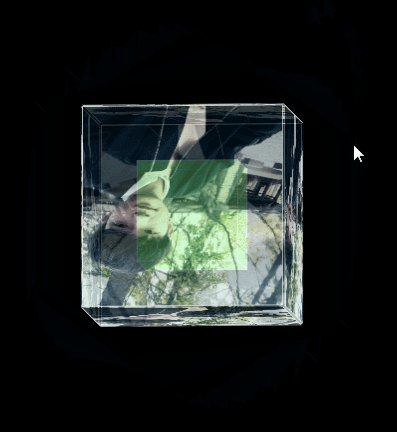
利用css动画实现一个动态旋转的3D立方体效果
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

利用css简单实现一个翻牌的效果
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

利用css简单实现一个跑马灯效果
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

利用css简单实现一个立方体效果 (结构性伪类选择器实现)
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

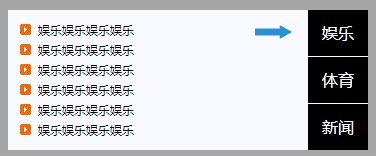
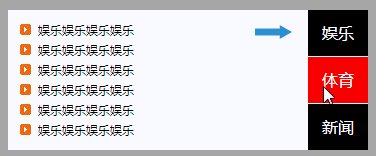
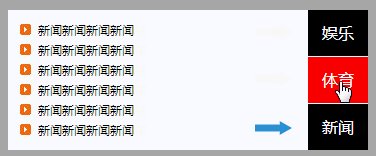
css锚点链接简单实现点击更换内容的方法
<style type="text/css">*{margin: 0;padding: 0;...
-

用css实现一个点击展开内容的小效果 (css三角形点击切换倒三角)
<style>.box{width: 280px;background: pink;margin: 30px...
-

如果一个div盒子 需要设置背景图 并且还要背景色 如何在写css样式
可能在大家布局时候,刚好需要给某个盒子设置一个背景色,并且还有背景图,那么如何来设置呢?下面,鹏仔给大家简单讲解如下方代码,给class名为的bg的盒子,先写设置背景图(平铺/位置...
-

box-sizing常用属性有哪些?含义是什么?
box-sizing常用属性有哪些?含义是什么?含义: box-sizing是用来设置盒模型的尺寸属性:box-sizing:&nb...
-

如何使用border属性实现一个三角形样式?
如何使用border属性实现一个三角形样式?解决方案:元素{ width: 0px; &nbs...
-

运用css3变形实现不定宽高元素在父元素或屏幕窗口水平垂直都居中的方法?
运用css3变形实现不定宽高元素在父元素或屏幕窗口水平垂直都居中的方法?一、在屏幕窗口水平垂直都居中,方法如下:元素{ posit...
-

opacity和rgba有什么区别?
opacity和rgba的区别: 给元素设置opacity属性,容器中所有的文字和图片都会跟随透明; ...
-

transition和animation有什么区别?
transition和animation的区别:1. transition需要触发条件,不能在页面加载时自动发生2. tr...
-

什么是优雅降级和渐进增强?
1.渐进增强 在刚开始,就针对低版本浏览器进行项目开发,然后在针对高版本浏览器进行交互效果的设置,简称渐进增强.box{ &nb...
- 搜索
- 热门tag