网页中生成微信小程序二维码
作者:鹏仔先生 日期:2024-07-03 16:42:13 浏览:3548 分类:JavaScript
哈喽,大家好,我是小编鹏仔,最近用VUE开发的物业管理系统中需要实现打印物业欠费单,欠费单上需要展示小程序二维码,业主扫码跳转自己对应的欠单页面进行支付,那么就得生成小程序带参数的二维码,那么如何实现呢?下面跟着鹏仔来了解一下!
接口后端来请求,最后前端请求后端,后端将生成的二维码返给前端即可。
官方文档
获取token: https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/mp-access-token/getAccessToken.html
生成二维码: https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html
第一个接口,用来获取 access_token(access_token 的有效期目前为 2 个小时,需定时刷新,重复获取将导致上次获取的 access_token 失效;)
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wxd******f24&secret=34d1c*******d85c
请求方式:GET
参数:
appid: '', secret: '', grant_type: 'client_credential'
CURL(可复制直接导入postman中使用)
curl --location 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wxd95******df24&secret=34d1cb******85c'
如下图所示,请求成功之后,我们将会获取到 access_token

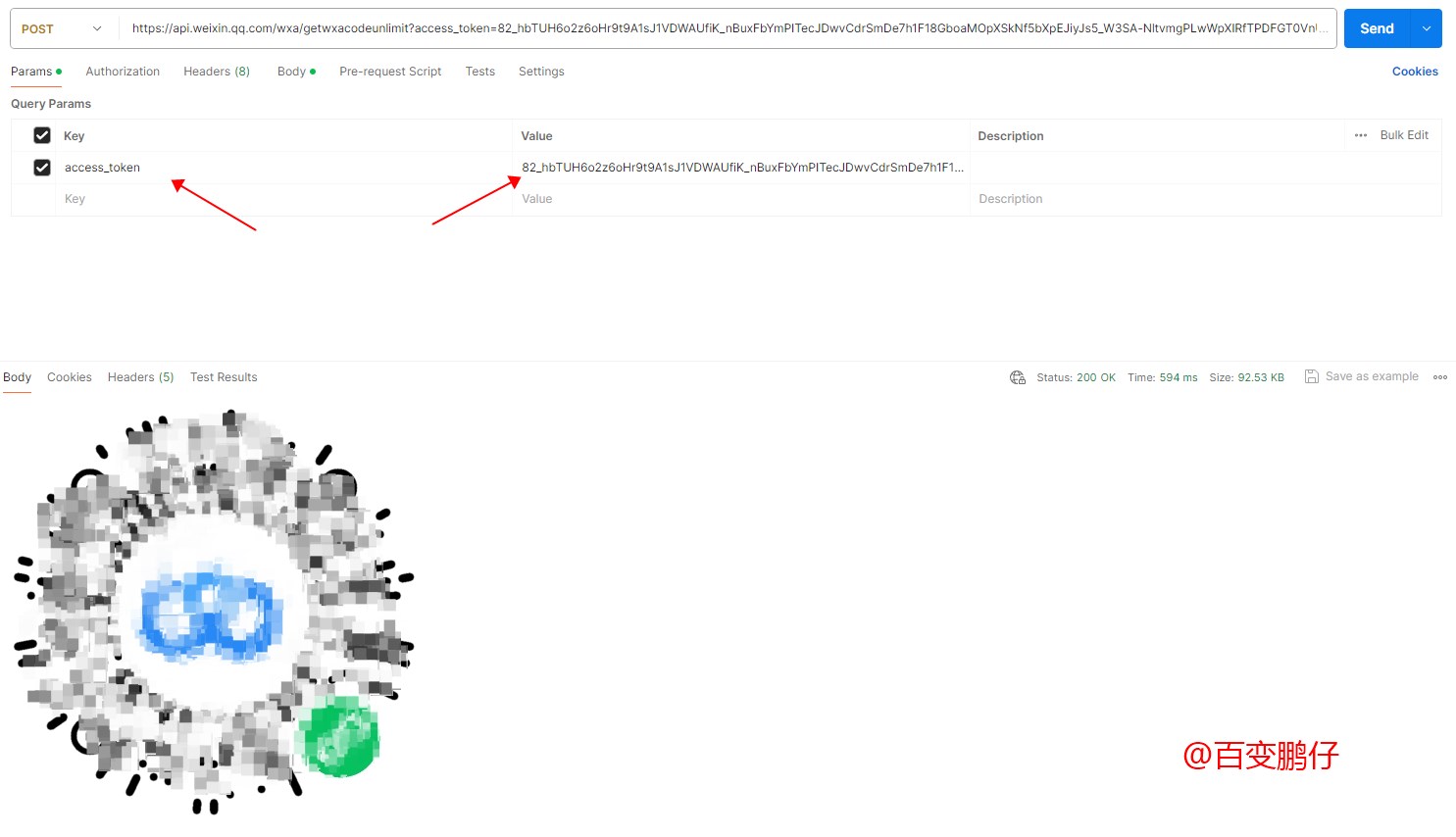
第二个接口,通过上方获取到的 access_token 来获取小程序二维码
https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=82_hbT*****************ACABZY
请求方式:POST
参数(非 Body 参数):
access_token // 需要拼接到请求地址中
Body中主要参数(这里只描述主要参数,其他参数具体看文档):
scene: '', // 最大32个可见字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~,其它字符请自行编码为合法字符(因不支持%,中文无法使用 urlencode 处理,请使用其他编码方式) env_version: 'release', // 正式版为 "release",体验版为 "trial",开发版为 "develop"。默认是正式版 check_path: false, // 默认是true,检查page 是否存在,为 true 时 page 必须是已经发布的小程序存在的页面(否则报错);为 false 时允许小程序未发布或者 page 不存在, 但page 有数量上限(60000个)请勿滥用。 page: 'pages/home/index' // 默认是主页,页面 page,例如 pages/index/index,根路径前不要填加 /,不能携带参数(参数请放在scene字段里),如果不填写这个字段,默认跳主页面。scancode_time为系统保留参数,不允许配置
CURL(可复制直接导入postman中使用)
curl --location 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=82_hb***********ABZY' \
--header 'Content-Type: application/json' \
--data '{"scene":"2923269949751705602","env_version":"trial","check_path":false,"page":"pages/home/index"}'
上方服务端接口,后端去请求,前端只需调用后端提供的接口,并给后端二维码中的部分参数即可,如后端生成二维码的参数 scene、page 等前端提供给后端即可。
请求成功返回的二维码是图片二进制,后端将图片二进制转为base64给前端,前端渲染到页面即可。
猜你还喜欢
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 03-11 开发抖音、快手、小红书等短视频去水印小程序的思路以及去水印小程序合法域名的解决问题
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-02 微信小程序判断是安卓还是苹果
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag









