百变鹏仔-专注前端行业精选
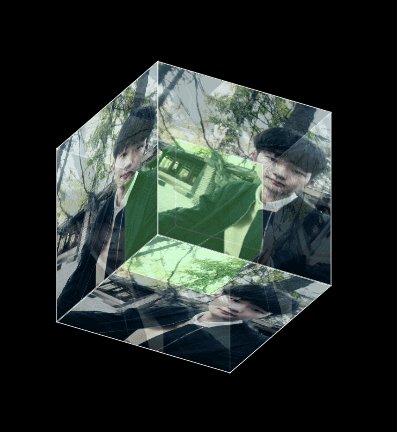
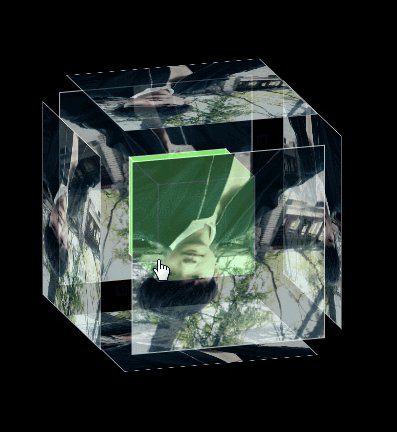
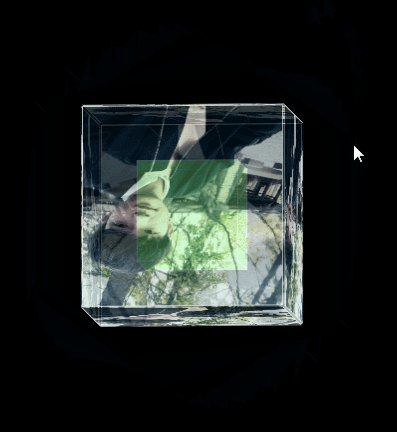
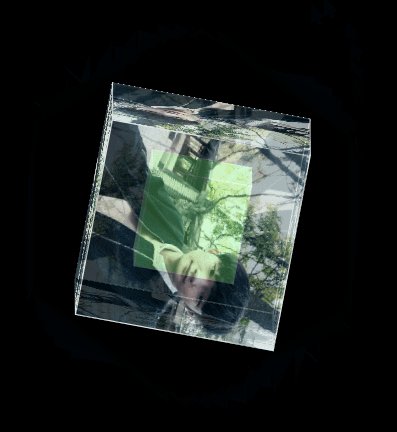
利用css动画实现一个动态旋转的3D立方体效果
作者:鹏仔先生 日期:2020-06-01 16:51:35 浏览:2615 分类:CSS

<style type="text/css">
div,body,input,textarea,a,select,h1,h2,h3,h4,h5,h6,span,p,ul,ol,li,dl,dd,dt,form,table,span,img{
margin:0;
padding:0;
}
body,html{
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: black;
}
.box{
width: 200px;
height: 200px;
/*background: red;*/
position: relative;
transform: rotateX(-30deg) rotateY(30deg);
transform-style: preserve-3d;
animation: xuanzhuan 5s infinite linear;
}
@keyframes xuanzhuan{
0%{
transform: rotateX(0deg) rotateY(0deg);
}
100%{
transform: rotateX(360deg) rotateY(360deg);
}
}
.box:hover{
animation: xuanzhuan 5s infinite paused;
}
.box a{
display: block;
opacity: .7;
position: absolute;
left: 0;
top: 0;
border: 1px solid #fff;
}
.box_a{
width: 200px;
height: 200px;
background: black;
transition: all 3s;
}
.box_b{
width: 100px;
height: 100px;
background: #89fc6b;
margin: 50px;
}
.box .box_a:nth-child(1){
transform: translateZ(100px);
}
.box .box_a:nth-child(2){
transform: rotateY(180deg) translateZ(100px);
}
.box .box_a:nth-child(3){
transform: rotateY(-90deg) translateZ(100px);
}
.box .box_a:nth-child(4){
transform: rotateY(90deg) translateZ(100px);
}
.box .box_a:nth-child(5){
transform: rotateX(90deg) translateZ(100px);
}
.box .box_a:nth-child(6){
transform: rotateX(-90deg) translateZ(100px);
}
.box .box_b:nth-child(7){
transform: translateZ(50px);
}
.box .box_b:nth-child(8){
transform: rotateY(180deg) translateZ(50px);
}
.box .box_b:nth-child(9){
transform: rotateY(-90deg) translateZ(50px);
}
.box .box_b:nth-child(10){
transform: rotateY(90deg) translateZ(50px);
}
.box .box_b:nth-child(11){
transform: rotateX(90deg) translateZ(50px);
}
.box .box_b:nth-child(12){
transform: rotateX(-90deg) translateZ(50px);
}
.box:hover .box_a:nth-child(1){
transform: translateZ(150px);
}
.box:hover .box_a:nth-child(2){
transform: rotateY(180deg) translateZ(150px);
}
.box:hover .box_a:nth-child(3){
transform: rotateY(-90deg) translateZ(150px);
}
.box:hover .box_a:nth-child(4){
transform: rotateY(90deg) translateZ(150px);
}
.box:hover .box_a:nth-child(5){
transform: rotateX(90deg) translateZ(150px);
}
.box:hover .box_a:nth-child(6){
transform: rotateX(-90deg) translateZ(150px);
}
</style><div class="box"> <a href="#" class="box_a"><img src="http://www.sharedbk.com/content/uploadfile/201807/thum-032b1532577718.jpg" width="200px" height="200px" /></a> <a href="#" class="box_a"><img src="http://www.sharedbk.com/content/uploadfile/201807/thum-032b1532577718.jpg" width="200px" height="200px" /></a> <a href="#" class="box_a"><img src="http://www.sharedbk.com/content/uploadfile/201807/thum-032b1532577718.jpg" width="200px" height="200px" /></a> <a href="#" class="box_a"><img src="http://www.sharedbk.com/content/uploadfile/201807/thum-032b1532577718.jpg" width="200px" height="200px" /></a> <a href="#" class="box_a"><img src="http://www.sharedbk.com/content/uploadfile/201807/thum-032b1532577718.jpg" width="200px" height="200px" /></a> <a href="#" class="box_a"><img src="http://www.sharedbk.com/content/uploadfile/201807/thum-032b1532577718.jpg" width="200px" height="200px" /></a> <a href="#" class="box_b"></a> <a href="#" class="box_b"></a> <a href="#" class="box_b"></a> <a href="#" class="box_b"></a> <a href="#" class="box_b"></a> <a href="#" class="box_b"></a> </div>
- 上一篇:利用css简单实现一个翻牌的效果
- 下一篇:JS给网站图片实现一个懒加载的方法
猜你还喜欢
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
- 04-19 VUE实现点击复制
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag