百变鹏仔-专注前端行业精选
使用分栏布局实现瀑布流效果 纯css实现瀑布流效果
作者:鹏仔先生 日期:2020-06-03 10:16:48 浏览:3811 分类:CSS
本次,使用纯css实现瀑布流,方便简单快捷。
下面我简单写了一个demo分享给大家
其中
column-count 用来设置列数
column-gap 用来设置列间距
break-inside: avoid; 避免在元素内部断行并产生新列
附代码如下:
<style>
body{
width: 100%;
height: 100%;
background: #000;
}
.box{
width: 600px;
background: #fff;
margin: 0 auto;
/*column-count用来设置列数*/
column-count: 3;
/*column-gap用来设置列间距*/
column-gap: 0;
}
.box div{
width: 150px;
padding: 25px;
/*避免在元素内部断行并产生新列*/
break-inside: avoid;
}
.box div img{
width: 100%;
}
</style><body> <div class="box"> <div><img src="img/1.jpg"></div> <div><img src="img/2.jpg"></div> <div><img src="img/3.jpg"></div> <div><img src="img/4.jpg"></div> <div><img src="img/5.jpg"></div> <div><img src="img/6.jpg"></div> <div><img src="img/7.jpg"></div> <div><img src="img/8.jpg"></div> <div><img src="img/9.jpg"></div> <div><img src="img/10.jpg"></div> </div> </body>
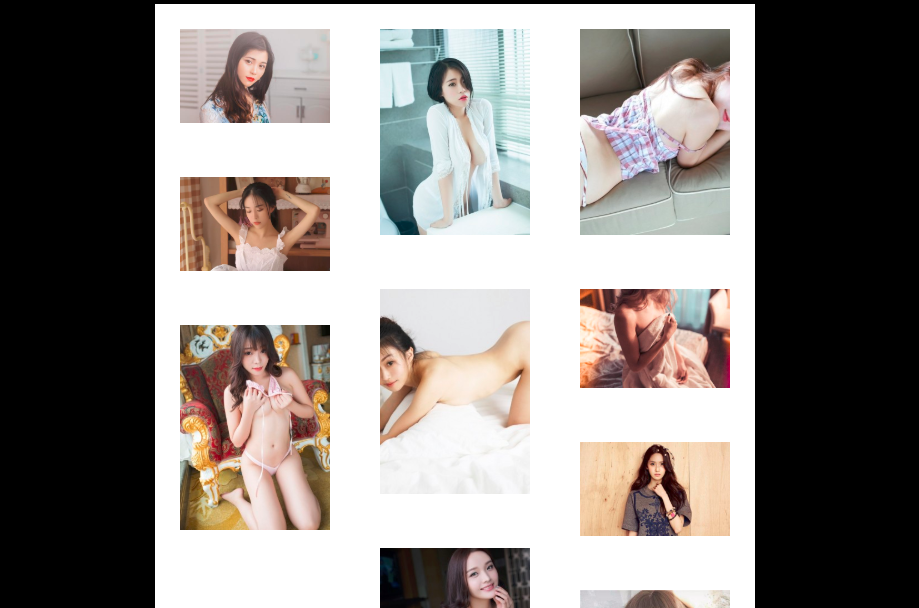
最终效果图如下:

当然,相信你足够优秀,可以使用媒体查询,配合上 column-count 来实现一套响应的瀑布流。
猜你还喜欢
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
- 04-19 VUE实现点击复制
取消回复欢迎 你 发表评论:
- 搜索
-
- 最新文章
- 随机文章
- 随机tag