百变鹏仔-专注前端行业精选
VUE中实现获取手机验证码之后 倒计时60s内不允许重新获取
作者:鹏仔先生 日期:2020-06-03 10:11:01 浏览:3604 分类:JavaScript
今天上班刚好调取验证码登录接口,网上找了一个很不错的demo分享给大家,代码如下
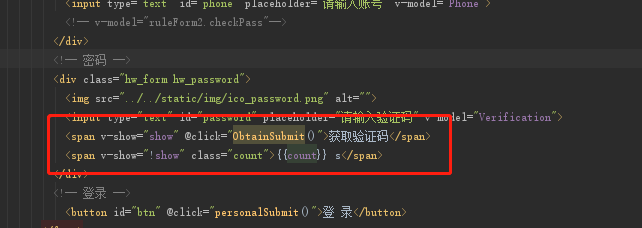
<span v-show="show" @click="getCode">获取验证码</span>
<span v-show="!show" class="count">{{count}} s</span>data(){
return {
show: true,
count: '',
timer: null,
}
},
methods:{
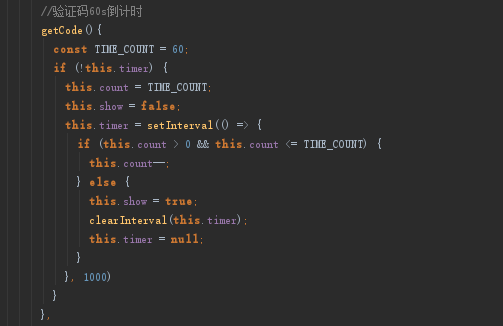
getCode(){
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}其实也就是点击之后,让“获取验证码”隐藏,接着让倒计时显示,在60s之后,又让其重新显示。

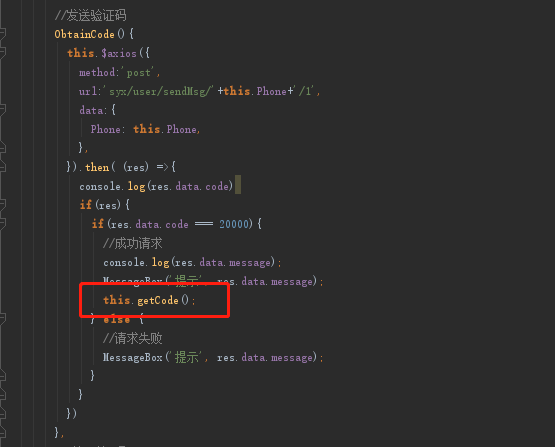
点击获取验证码,开始执行 ObtainCode ,请求数据,判断后端返回的值请求成功,执行验证码倒计时 getCode


猜你还喜欢
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag