百变鹏仔-专注前端行业精选
VUE项目如何build打包
作者:鹏仔先生 日期:2020-06-01 17:02:39 浏览:2389 分类:JavaScript
Vue最后做好项目,有很多没用大文件,后期需要进行打包,只需要把用的文件打包,那么我们如何进行打包呢?
下面,鹏仔给大家讲解下如何来打包
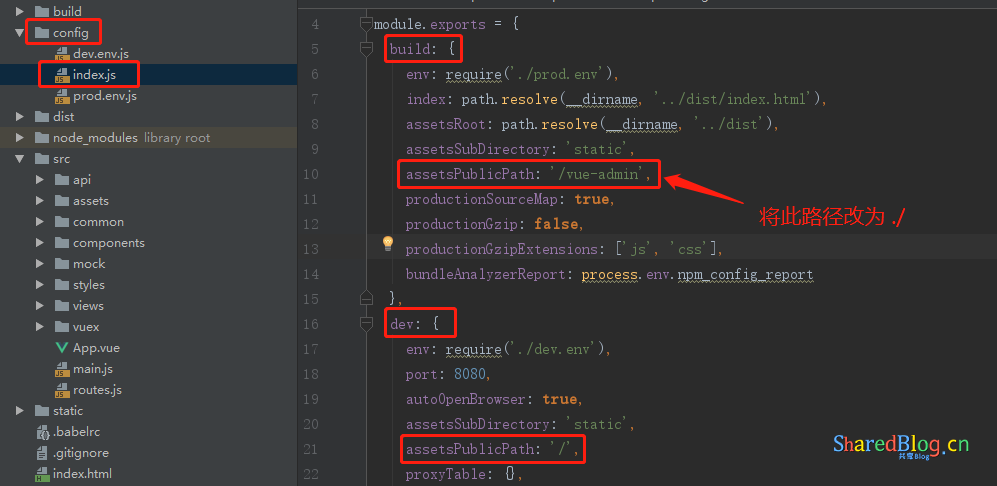
首先,我们打开项目中的文件 config下的 index.js ,如图:

接着,我们需要找到 bulid 下的 assetsPublicPath:'/'
将他的路径进行修改,将 '路径改为' 改为 './' 即可
最后,我们在你的项目文件里打开 cmd ,输入 npm run build 进行打包
打包完成之后,你的项目里面会多一个 dist 文件夹,那么这个就是打包好的项目。
在dist中,有一个html页面和一个文件夹,html就是你的页面,另一个文件夹里,存放着你所有的图片,js,css,字体等。
在打包之前,建议大家最好先将其项目备份,万一出任何意外... 是吧!!!
猜你还喜欢
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
- 06-25 uniapp页面跳转的几种方式