百变鹏仔-专注前端行业精选
纯html+css固定表格一列或多列,其余进行横向滚动的方法
作者:鹏仔先生 日期:2020-06-16 11:45:43 浏览:8726 分类:HTML
纯html+css固定表格一列或多列,其余进行横向滚动的方法

工作时候,遇到一个需求,表格的前两列固定不动,其他的跟随滚动条滚动,并没有在意,想起来很简单,刚开始想法是前两列absolute定位,后面的relative定位并给left值为前面的总宽度,就这样做了,发现是有问题的,具体啥问题就不多说了,如真想研究,自己尝试吧。
当然,网上有很多插件的,比较好用,也建议大家使用插件吧,如TableFreeze-master
插件下载
蓝奏网盘:点击下载
下面给大家分享一下我的另个想法,纯html+css实现:
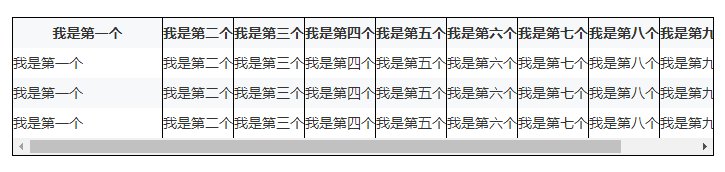
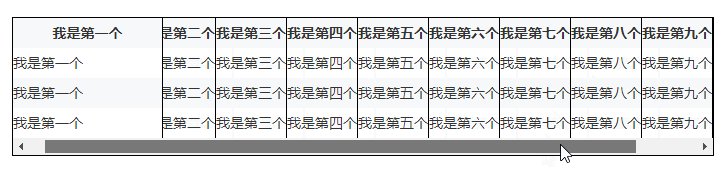
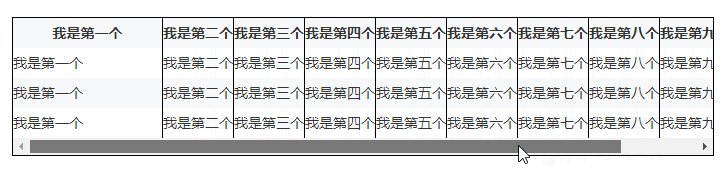
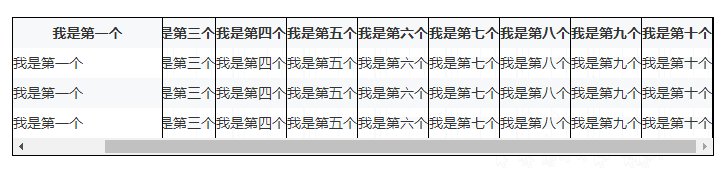
就用固定一列做个简单的demo,外面最大的盒子“layer-box”加定位relative,里面的盒子“layer”加滚动条,接下来就是表格的样式了,给第一列“td-1”需要固定的添加定位absolute,并设置固定宽度,z-index属性,那么他就默认定位到起始位置了。接下来是重点,我们需要多加一列来占位,“<td><div class="zhanwei"></div></td>”中的div设置需要固定的第一列的宽度,如设有边框,记得减掉,通过他占位,将后面所有的列都向后挤了一定的距离,就好了,大体思路就是这样。
如果固定两列,那么第二列的left值等于第一列的宽度,占位的宽度等于前面所有固定列的宽度和即可。
当然,你也可以让最后一列或多列固定,方法一样,给最后一列的前一列进行占位,思路相反想一下。
附完整demo
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定第一列</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
padding: 100px;
box-sizing: border-box;
}
table{
border-collapse: collapse;
}
td,th{
color: #333;
font-size: 14px;
border-right: 1px solid #333;
line-height: 30px;
box-sizing: border-box;
white-space: nowrap;
background: #fff;
}
.layer-box{
width: 700px;
overflow: hidden;
position: relative;
border: 1px solid #000;
}
.layer{
width: 700px;
overflow: hidden;
overflow-x: scroll;
}
.td-1{
position: absolute;
left: 0;
z-index: 2;
width: 150px;
}
.zhanwei{
width: 149px;
}
table tr:nth-child(odd) td,
table tr:nth-child(odd) th{
background: #f7f8f9;
}
</style>
</head>
<body>
<div class="layer-box">
<div class="layer">
<table>
<tr>
<th class="td-1">我是第一个</th>
<th><div class="zhanwei"></div></th>
<th>我是第二个</th>
<th>我是第三个</th>
<th>我是第四个</th>
<th>我是第五个</th>
<th>我是第六个</th>
<th>我是第七个</th>
<th>我是第八个</th>
<th>我是第九个</th>
<th>我是第十个</th>
</tr>
<tr>
<td class="td-1">我是第一个</td>
<td><div class="zhanwei"></div></td>
<td>我是第二个</td>
<td>我是第三个</td>
<td>我是第四个</td>
<td>我是第五个</td>
<td>我是第六个</td>
<td>我是第七个</td>
<td>我是第八个</td>
<td>我是第九个</td>
<td>我是第十个</td>
</tr>
<tr>
<td class="td-1">我是第一个</td>
<td><div class="zhanwei"></div></td>
<td>我是第二个</td>
<td>我是第三个</td>
<td>我是第四个</td>
<td>我是第五个</td>
<td>我是第六个</td>
<td>我是第七个</td>
<td>我是第八个</td>
<td>我是第九个</td>
<td>我是第十个</td>
</tr>
<tr>
<td class="td-1">我是第一个</td>
<td><div class="zhanwei"></div></td>
<td>我是第二个</td>
<td>我是第三个</td>
<td>我是第四个</td>
<td>我是第五个</td>
<td>我是第六个</td>
<td>我是第七个</td>
<td>我是第八个</td>
<td>我是第九个</td>
<td>我是第十个</td>
</tr>
</table>
</div>
</div>
</body>
</html>- 上一篇:共享博客-改版公告
- 下一篇:使用c3动画实现摇铃铛效果
猜你还喜欢
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
- 04-19 VUE实现点击复制
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag









