-

公众号开发如何获取access_token,获取返回 errcode":40164 如何解决
今天开始接触微信公众号开发,在获取 access_token 时,返回{ "errcode"...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

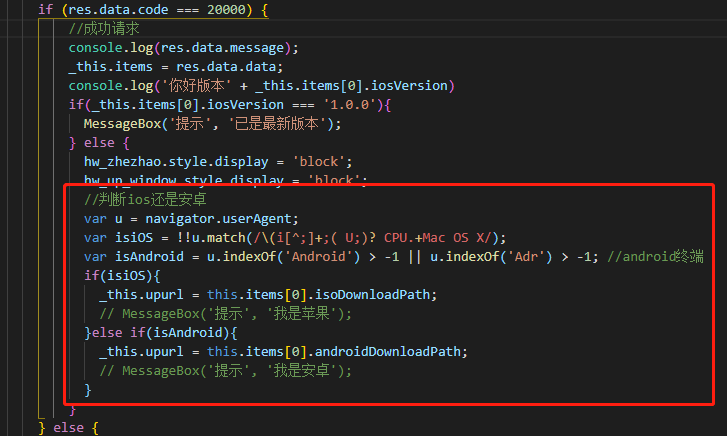
移动端判断用户使用 IOS 还是 android 进行访问
这次项目是用vue一个webApp,有个升级功能,升级时候需要判断用户使用的苹果手机还是安卓手机访问,如果是安卓,进入安卓的下载地址,如果是苹果进入苹果...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

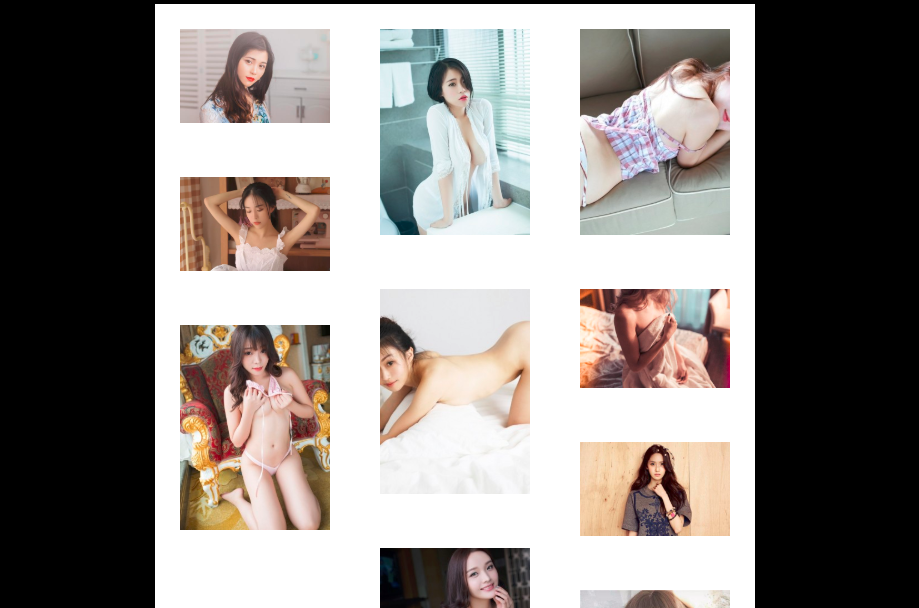
使用分栏布局实现瀑布流效果 纯css实现瀑布流效果
本次,使用纯css实现瀑布流,方便简单快捷。下面我简单写了一个demo分享给大家其中 column-count 用来设置列数...
-

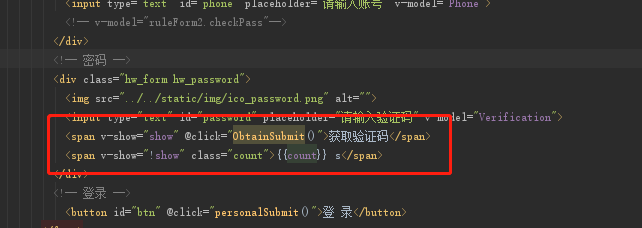
VUE中实现获取手机验证码之后 倒计时60s内不允许重新获取
今天上班刚好调取验证码登录接口,网上找了一个很不错的demo分享给大家,代码如下<span v-show="show" @click=...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

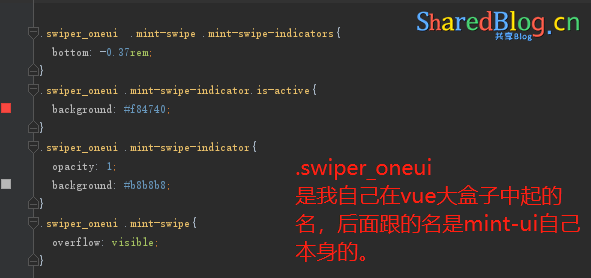
如何修改Mint-UI的默认样式 并且不影响其他页面
西安 2018-12-27哦,千呐!今天西安下雪了,雪还挺大,大家注意保暖呦! 好了,是这样的,项目中,使用的VUE和mint-ui,...
-

使用原生js来实现瀑布流效果
瀑布流网页页面效果目前是一种很常见的布局,下面使用原生js实现一个瀑布流效果,附代码如下复制代码,图片路径自己修改即可<style type="text/...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

BFC的概念、BFC触发方式、BFC作用介绍
一、BFC的概念 BFC——blockfomattingcontext(中文译为块级格式化上下文)二、如何触发BFC &nb...
-

Css3扩展小知识 c3蒙版 c3倒影 hsla模式等语法介绍
扩展一:css3蒙版 语法:-webkit-mask-image: url(蒙版图片路径) | 使用渐变作为蒙版...
-

Css背景渐变属性语法介绍以及使用
1.线性渐变 语法:background: linear-gradient(tp top, red 0...
-

背景尺寸 background-size 属性语法介绍以及使用
语法:background-size: 值;1.length 该属性值是设置背景图的宽度和高度,第一个值代表宽度,第二个值代表高度,如果只设置...
-

Css背景切割与原点属性语法介绍以及使用
1.背景切割 语法:background-clip: border-box | padding-box ...
-

文本阴影 text-shadow 与 盒阴影 box-shadow 属性语法介绍
文本阴影 语法:text-shadow: 水平偏移量 垂直偏移量 模糊度 颜色值; &nbs...
-

图像边框 border-image的语法属性介绍以及使用
1.图像边框路径border-image-source: url(图片路径);2.图片边框裁剪位置border-image-slice: 数值; ...
-

Css3圆角 border-radius属性介绍以及使用
语法:border-radius: 数值+单位;1.设置一个值border-radius: 20px; 四个方向的圆角均为20px2...
-

Css3动画 animation 属性介绍以及使用
语法:animation: 动画名称 动画执行一次所需时间 动画延迟执行时间 动画播放次数 动画执行状态 动画播放后的状...





