-

宽/高自适应 与 最小最大高度、最小最大宽度 介绍
宽度自适应 语法:width: 100%; 注: 块状元素默认宽度为100%;...
-

HTML中 置换元素 和 非置换元素 分别是什么?
置换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。例如: img标签的src属性决定了在浏览器中显示不同的图片;&nbs...
-

元素类型相互转换详细介绍 块状元素 内联元素
元素类型转换 语法:display: block | inline-block ...
-

html元素类型详细介绍 包含 块元素、内联元素、可变元素
HTML元素分为三大类:块元素、内联元素、可变元素1.块元素 常见块元素:div、p、ul、ol、li、dt、dl、dd、form、table、...
-

ionic 中如何使用 swiper 插件
首先,我们下载swiper的js和css,将其放置assets中,在src下的index.html中引入(当然也可以直接引入CDN) ...
阅读全文作者:鹏仔先生 日期:2020-06-02 分类:JavaScript
-

css3 background属性如何设置多张背景图
Why???什么?可以设置多张背景图...刚看到我是懵逼的,于是我查了下,css3确实可以设置多张背景图,方法分享给大家。下面,css3实现一个盒子设置多张背景图语法:backgr...
-

文本溢出 关于 text-overflow 的介绍 以及white-space的介绍
文本溢出 语法:text-overflow: clip | ellipsis;&...
-

容器溢出 关于 overflow 的属性值详细介绍
容器溢出 语法:overflow: visible | hidden ...
-

CSS盒模型的概念及组成 content padding border margin
嗯...ps随便大概画了一个参考图,色彩有点...见谅CSS盒模型的概念及组成 css盒模型概念——css盒模型是css的基石,每个html元素都可以看作...
-

Js如何把时间戳转化为日期格式 北京时间 小方法
也是上班时遇到,后台接口数据给我反的是一个时间戳,需要转化为日期时间展示到前台,方法如下:首先大家先参考下面代码// 下面一句代码是获取一个时间对象//时间戳,填写你...
阅读全文作者:鹏仔先生 日期:2020-06-02 分类:JavaScript
-

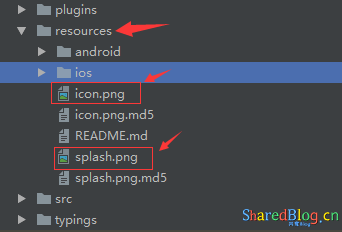
ionic项目开发中 如何自动生成 icon 和 splash 小方法
最近做项目,刚好用到这块,就给大家分享下此方法。 首先,我们需要在项目中找到目录 resources,并且在目录里面...
阅读全文作者:鹏仔先生 日期:2020-06-02 分类:JavaScript
-

HTML中 background背景类属性详细介绍
1.背景颜色 语法:background-color: 颜色值; 注:颜色值的设置方法同字体颜色。...
-

HTML中 列表类属性的详细介绍
1.列表符号样式 语法:list-style-type: disc (实心圆) | circle&nbs...
-

HTML中 input标签中的type的属性有哪些 具体功能介绍
更新这篇文章,是因为前几天上班中遇到了 type="hidden" 不是很常用,突然碰到还真没怎么注意,差点忽略;下面这次给大家详细介绍下...
-

前端开发 字体类属性语法详细介绍
1.字体类型: 语法:font-family: 字体1,字体2,字体3; eg:body{&n...