百变鹏仔-专注前端行业精选
ionic项目开发中 如何自动生成 icon 和 splash 小方法
作者:鹏仔先生 日期:2020-06-02 10:58:11 浏览:2757 分类:JavaScript
最近做项目,刚好用到这块,就给大家分享下此方法。

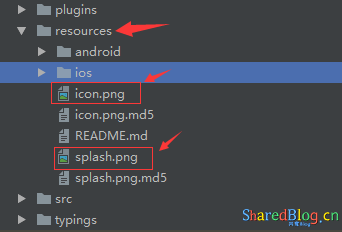
首先,我们需要在项目中找到目录 resources,并且在目录里面放置两张对应的png图片,命名分别为 icon.png 和 splash.png ,icon.png 最少要1024 x 1024px, splash.png 最少要2732 x 2732px。
接下来我们执行下方命令
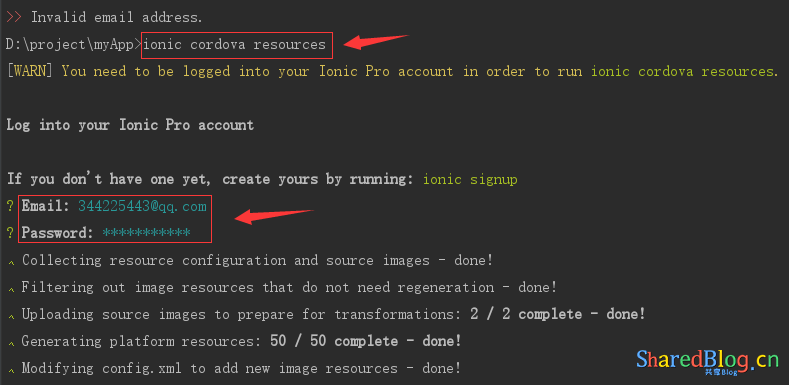
ionic cordova resources
命令执行成功后会在目录 resources 下生成 android 和 ios 目录(如下图),里面存放着对应不同适配的图片。

在执行这个命令时,我们需要登陆 ionic 账户(如上图),没有账户的可以去注册一个,执行命令时必须在连网状态下才可以执行。
执行命令的过程其实也就是我们将两张图上传到 ionic,然后会自动帮我们生成对应的图片在保存到生成的目录里。
其他相关命令:
只生成对应的ios图片资源
ionic cordova resources ios
只生成对应的android图片资源
ionic cordova resources android
猜你还喜欢
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag