百变鹏仔-专注前端行业精选
vue中实现对一个数组进行搜索 vue实现搜索功能
作者:鹏仔先生 日期:2020-06-03 12:11:20 浏览:5006 分类:JavaScript

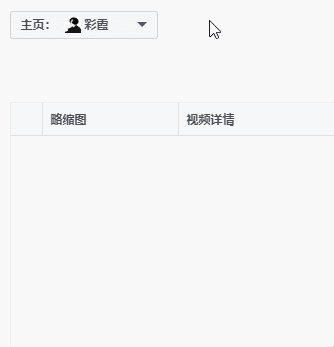
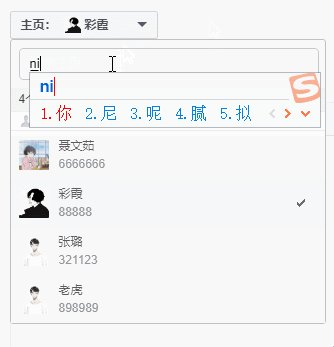
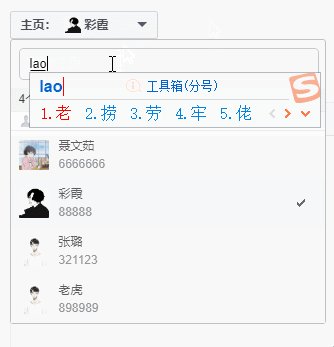
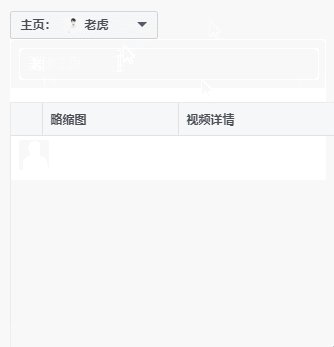
vue中 实现搜索功能
input 中 v-model 绑定
<input type="text" placeholder="按主页名称或编号搜索" v-model="inputKey">
<div>
<div v-for="(item,index) in search(inputKey)" :key='index'>
<img :src="item.img" alt="">
<div>
<p>{{item.name}}</p>
<span>编号:{{item.number}}</span>
</div>
</div>
</div>data中定义 userList 为数组列表
inputKey 为搜索参数
data () {
return{
// 搜索关键词
inputKey: '',
// 用户列表
userList: [
{
name: '小明',
img: 'http://sharedbk.com/zb_users/upload/2023/01/1.png',
number: '6666666'
},
{
name: '小夏',
img: 'http://sharedbk.com/zb_users/upload/2023/01/2.png',
number: '88888'
},
{
name: '喜洋洋',
img: 'http://sharedbk.com/zb_users/upload/2023/01/3.png',
number: '321123'
},
{
name: '灰太狼',
img: 'http://sharedbk.com/zb_users/upload/2023/01/4.png',
number: '898989'
}
],
}
}JS中
methods: {
// 搜索
search (indexKey) {
return this.userList.filter(item => {
if (item.name.includes(indexKey)) {
return item
}
})
}
}猜你还喜欢
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
- 06-25 uniapp页面跳转的几种方式
- 04-19 VUE实现点击复制
- 04-16 vue将页面生成图片 vue生成海报
- 04-16 vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
- 04-16 table固定表头和列 css实现表格固定表头
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag












已有1位网友发表了看法:
访客 评论于 [2020-08-11 18:27:13] 回复
学习学习