-

jq实现回车搜索事件功能 jq如何来判断input光标是否获取焦点或失去焦点
平时写搜索功能时候,很多用户喜欢回车搜索,有利于功能体验。 本次简单写个demo,供大家使用。jq请自行引入在线运行<div><input&nb...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

使用JS的concat()方法将两个数组合并 拼接到一起
项目中,调用接口,获取到数组,显示到页面,然后将新建的每次保存到vuex中存一个数组,最后需要把接口数据与vuex存储的合并到一个数组。例如接口获取的数组和vuex存储的数组let...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

vue中使用watch监听Vuex中存储的值变化
需求是当vuex中存储的PageId发生变化,则让定义的index的值等于PageId,那么就得实时监听PageId的变化computed中computed: {...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

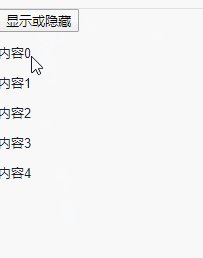
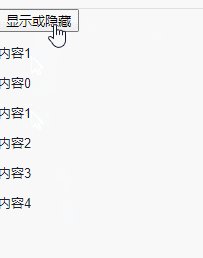
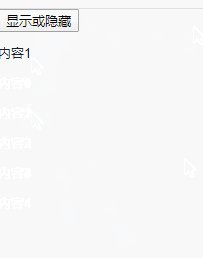
Vue中如何实现 点击显示 再点击隐藏 点击页面空白区域也隐藏效果
平时项目中,经常会做一些下拉菜单等效果,这种效果可能会需要通过一个按钮来控制显示隐藏,并且当点击页面其他空白区域时,也要将其隐藏。简单写个Demo<!-- 按钮&n...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

Vue中 如何获取url后面传的参数
首先,我们在src下新建js文件,或者新建文件夹,在文件夹中新建js文件(反正最后引入时,路径正确即可),js代码如下export...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

vuex安装 vuex的使用 vue状态管理使用教程 vuex存储数据 获取数据 修改数据
附Demo下载:点击下载首先,第一步,相信大家已经搭建好vue框架了,搭建好,启动如下图所示vue搭建好之后,我们开安装vuex首先,我们输入命令npminstallvuex...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

vue中实现对一个数组进行搜索 vue实现搜索功能
vue中实现搜索功能input 中v-model 绑定<input type="text" placehold...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

vue中 使用 v-model 实现实时获取输入框内容的长度 以及限制
举个简单的例子输入框使用v-model双向绑定,使用maxlength属性做限制,最多只能输入50字符span中使用最多限制的 50,减去nameText当前的长度即可...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

vue中实现点击按钮滚动到页面对应位置 使用c3平滑属性实现
vue项目中,需要实现点击对应按钮,滚动到对应页面位置,下面分享一个简单实用的方法<template> <div class=...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

js中三目运算的使用 三目运算符如何判断多个条件
在我们平时编码中经常使用到三目运算符,也是比较好用的语法key == 1 ? 值一 : 值二也就是说,当key和1对比成...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
- 搜索
-
- 最新文章
- 随机文章
- 热门tag






