百变鹏仔-专注前端行业精选
Vue中如何实现 点击显示 再点击隐藏 点击页面空白区域也隐藏效果
作者:鹏仔先生 日期:2020-06-03 14:14:27 浏览:4618 分类:JavaScript
平时项目中,经常会做一些下拉菜单等效果,这种效果可能会需要通过一个按钮来控制显示隐藏,并且当点击页面其他空白区域时,也要将其隐藏。

简单写个Demo
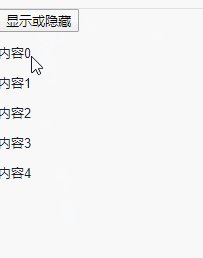
<!-- 按钮 -->
<button @click.stop="ShowHidden = !ShowHidden">显示或隐藏</button>
<!-- 下拉列表 -->
<div v-if="ShowHidden" @click.stop="">
<!-- 列表内容 -->
<p v-for="(item,index) in 5" :key="index" @click="ConBtn(index)">内容{{index}}</p>
</div>@click.stop="" 为组织冒泡
data中定义ShowHidden
data () {
return {
ShowHidden: false
}
},mounted中写上下方代码,点击页面事件
mounted () {
document.addEventListener('click', this.HiddenClick)
},methods中写入下方代码
methods: {
// 点击页面事件 隐藏需要隐藏的区域
HiddenClick () {
this.ShowHidden = false
},
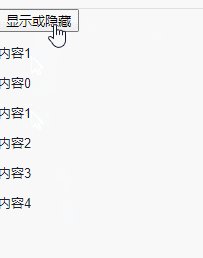
// 点击列表内,选中内容,并隐藏
ConBtn (val) {
alert('内容' + val)
this.ShowHidden = false
}
}这样,一个简单的效果就实现了,如果页面中需要使用多,那么方法一样,只需在要点击显示事件中,执行一次让其他下拉隐藏即可
猜你还喜欢
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
- 06-25 uniapp页面跳转的几种方式
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag