-

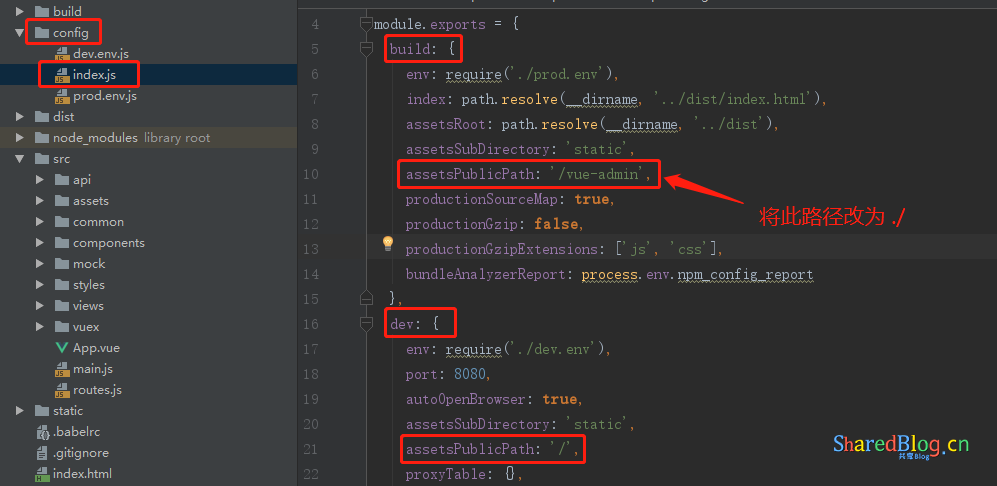
VUE项目如何build打包
Vue最后做好项目,有很多没用大文件,后期需要进行打包,只需要把用的文件打包,那么我们如何进行打包呢?下面,鹏仔给大家讲解下如何来打包首先,我们打开项目中的文件 conf...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
-

css实现一个打字跑动效果 文字一个一个渐渐出来效果
利用css实现一个文字一个一个出现的效果,前段时间无意间看到的一个效果,就百度了一下,给大家整理解释一下。<style>.running{max-widt...
-

JS给网站图片实现一个懒加载的方法
大部分网站,都会给部分文章图片或者封面图片添加一个懒加载效果,从而减少一次性向服务器进行大量请求。下面,鹏仔就给大家讲解下给网站添加懒加载教程,其实就是将图片src赋值为一张指定的...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
-

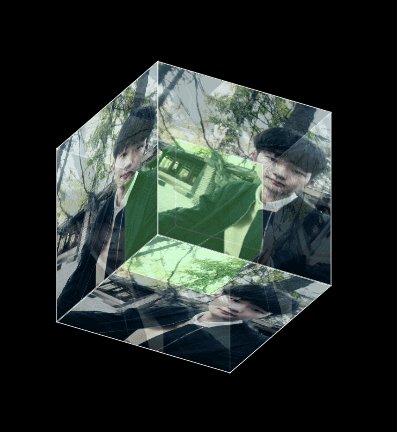
利用css动画实现一个动态旋转的3D立方体效果
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

利用css简单实现一个翻牌的效果
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

利用css简单实现一个跑马灯效果
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

利用css简单实现一个立方体效果 (结构性伪类选择器实现)
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

css锚点链接简单实现点击更换内容的方法
<style type="text/css">*{margin: 0;padding: 0;...
-

用css实现一个点击展开内容的小效果 (css三角形点击切换倒三角)
<style>.box{width: 280px;background: pink;margin: 30px...
-

简单概括浏览器事件模型,dom节点获取的方法
在各种浏览器中存在三种事件模型:原始事件模型(originaleventmodel),DOM2事件模型,IE事件模型.其中原始的事件模型被所有浏览器所支持,而DOM2中所定义...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
-

什么是闭包(closure)为什么要用它?
闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域,将函数内部的变量...
-

什么是ajax和json,它们的优缺点有哪些?
ajax的全称:AsynchronousJavascriptAndXML。异步传输+js+xml。实现无刷新状态更新页面和异步提交所谓异步,在这里简单地解释就是:向服务器发送...
-

Html5中本地存储概念是什么,有什么优点,与cookie有什么区别?
html5中的WebStorage包括了两种存储方式:sessionStorage和localStorage。sessionStorage用于本地存储一个会话(session)中...
-

如何对网站的文件和资源进行优化
如何对网站的文件和资源进行优化1.文件合并(目的是减少http请求)2.文件压缩(目的是直接减少文件下载的体积)3.使用cdn托管资源4.使用缓存5.gizp压缩需要的js和cs...
-

前端页面由哪三层构成,分别是什么,作用是什么
Html(结构): 超文本标记语言,由HTML或xhtml之类的标记语言负责创建。标签,也就是那些出现在尖括号...
-

谈谈你对html5的了解
谈谈你对html5的了解: 1.良好的移动性,以移动设备为主。 2.响应式设计,以适应自...
- 搜索
- 热门tag









