-

Ajax、fetch、axios的区别 优缺点介绍 为什么要用axios?
Ajax、fetch、axios的区别优缺点介绍为什么要用axios?
-

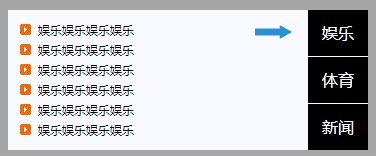
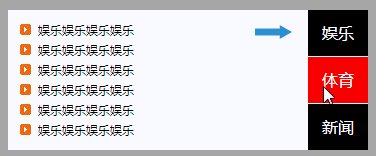
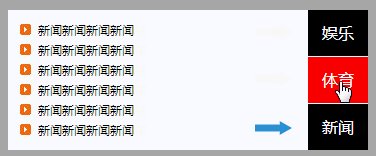
在VUE中使用v-show简单实现一个选项卡切换效果
选项卡是网站非常常见的效果,大多都是利用了css属性中的display,下面鹏仔给大家带来vue中使用v-show来简单实现选项卡效果。在开始之前,大家得先在页面中引入VUE<...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
-

关于VUE常会问到的部分面试题
1.vue的虚拟dom? 虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。2.如何理解v...
-

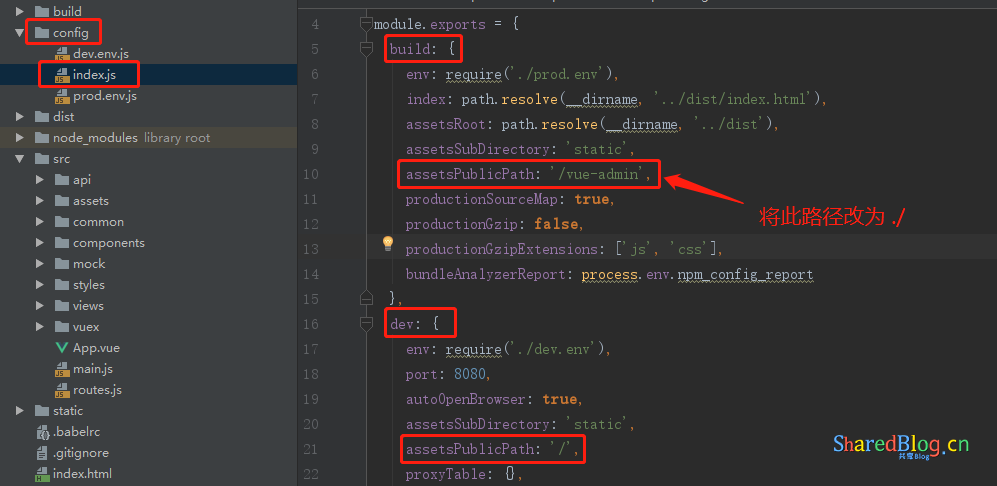
VUE项目如何build打包
Vue最后做好项目,有很多没用大文件,后期需要进行打包,只需要把用的文件打包,那么我们如何进行打包呢?下面,鹏仔给大家讲解下如何来打包首先,我们打开项目中的文件 conf...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
-

css实现一个打字跑动效果 文字一个一个渐渐出来效果
利用css实现一个文字一个一个出现的效果,前段时间无意间看到的一个效果,就百度了一下,给大家整理解释一下。<style>.running{max-widt...
-

JS给网站图片实现一个懒加载的方法
大部分网站,都会给部分文章图片或者封面图片添加一个懒加载效果,从而减少一次性向服务器进行大量请求。下面,鹏仔就给大家讲解下给网站添加懒加载教程,其实就是将图片src赋值为一张指定的...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
-

利用css动画实现一个动态旋转的3D立方体效果
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

利用css简单实现一个翻牌的效果
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

利用css简单实现一个跑马灯效果
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

利用css简单实现一个立方体效果 (结构性伪类选择器实现)
<style type="text/css">div,body,input,textarea,a,select,h1,h2,h3,h...
-

css锚点链接简单实现点击更换内容的方法
<style type="text/css">*{margin: 0;padding: 0;...
-

用css实现一个点击展开内容的小效果 (css三角形点击切换倒三角)
<style>.box{width: 280px;background: pink;margin: 30px...
-

简单概括浏览器事件模型,dom节点获取的方法
在各种浏览器中存在三种事件模型:原始事件模型(originaleventmodel),DOM2事件模型,IE事件模型.其中原始的事件模型被所有浏览器所支持,而DOM2中所定义...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
-

什么是闭包(closure)为什么要用它?
闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域,将函数内部的变量...
-

什么是ajax和json,它们的优缺点有哪些?
ajax的全称:AsynchronousJavascriptAndXML。异步传输+js+xml。实现无刷新状态更新页面和异步提交所谓异步,在这里简单地解释就是:向服务器发送...
-

Html5中本地存储概念是什么,有什么优点,与cookie有什么区别?
html5中的WebStorage包括了两种存储方式:sessionStorage和localStorage。sessionStorage用于本地存储一个会话(session)中...
- 搜索
- 热门tag







