百变鹏仔-专注前端行业精选
html的基本结构
作者:鹏仔先生 日期:2020-06-01 11:52:42 浏览:2851 分类:HTML

1.文档声明:
作用:告知浏览器文档使用哪种html或xhtml规范
html5文档声明: <!doctype html>或<!DOCTYPE html>
2.网页根元素(根标签)
<html>...</html>
注:所有网页的内容,标签都放在开始和结束的html之间
3.html包含两大部分:head部分和body部分
head部分:一般会设置字符编码,网页标题,关键词,引入一些外部文件等
注:设置字符编码为utf-8,其他编码格式:gbk,gb2312
<meta charset = "utf-8"/> (作用:防止网页出现乱码)
常见其他编码格式:gbk,gb2312
body部分:所有要在网页中显示的内容和放置内容的标记都要放在body部分
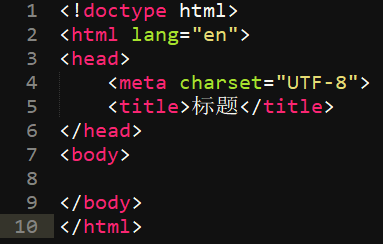
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> </body> </html>
猜你还喜欢
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
- 04-19 VUE实现点击复制
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag








