百变鹏仔-专注前端行业精选
-

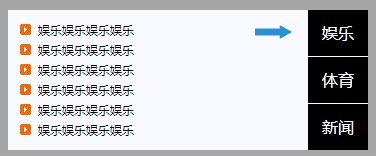
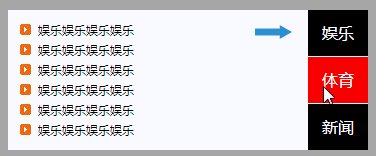
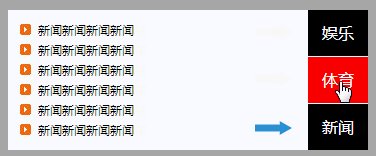
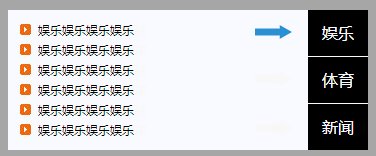
css锚点链接简单实现点击更换内容的方法
<style type="text/css">*{margin: 0;padding: 0;...
-

用css实现一个点击展开内容的小效果 (css三角形点击切换倒三角)
<style>.box{width: 280px;background: pink;margin: 30px...
-

如果一个div盒子 需要设置背景图 并且还要背景色 如何在写css样式
可能在大家布局时候,刚好需要给某个盒子设置一个背景色,并且还有背景图,那么如何来设置呢?下面,鹏仔给大家简单讲解如下方代码,给class名为的bg的盒子,先写设置背景图(平铺/位置...
-

如何使用border属性实现一个三角形样式?
如何使用border属性实现一个三角形样式?解决方案:元素{ width: 0px; &nbs...
-

运用css3变形实现不定宽高元素在父元素或屏幕窗口水平垂直都居中的方法?
运用css3变形实现不定宽高元素在父元素或屏幕窗口水平垂直都居中的方法?一、在屏幕窗口水平垂直都居中,方法如下:元素{ posit...
-

低版本IE浏览器不能识别opacity属性的解决方法
解决方案:opacity: .6;filter: alpha(opacity=60);...
- 搜索
- 热门tag








