百变鹏仔-专注前端行业精选
vue中如何动态设置当前页面的网站标题
作者:鹏仔先生 日期:2020-06-03 10:58:01 浏览:4135 分类:JavaScript
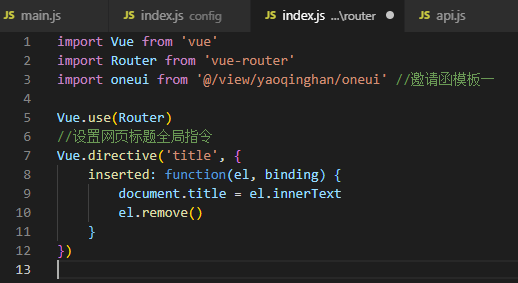
首先我们在 router 下 index.js 注册一个全局指令

//设置网页标题全局指令
Vue.directive('title', {
inserted: function(el, binding) {
document.title = el.innerText
el.remove()
}
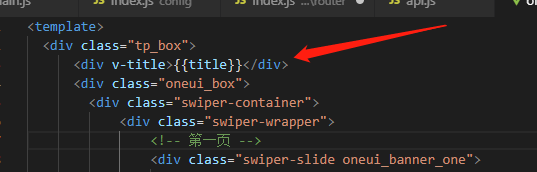
})然后,我们想要修改标题的页面组件中调用刚才注册的指令

<div v-title>网页标题</div>
当然多了一个div,但是没什么影响,标题内容,我们可以通过动态绑定,自行在下方将参数舒传入即可。
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag













已有1位网友发表了看法:
访客 评论于 [2021-11-16 10:48:57] 回复
好用