百变鹏仔-专注前端行业精选
使用HBuilderX将vue或H5项目打包app
作者:鹏仔先生日期:2022-08-19 18:25:03浏览:1816分类:乱七八糟
好久没有搞过将vue项目打包成app了,这两天刚好项目需要将vue开发的H5项目打包成APP,那就简单记录一次呗(之前也写过一篇打包app,是将项目使用hbuilder打开,转为webapp什么的,就可以直接打包了,现在不一样了,现在使用HBuilderX还是有些区别)。
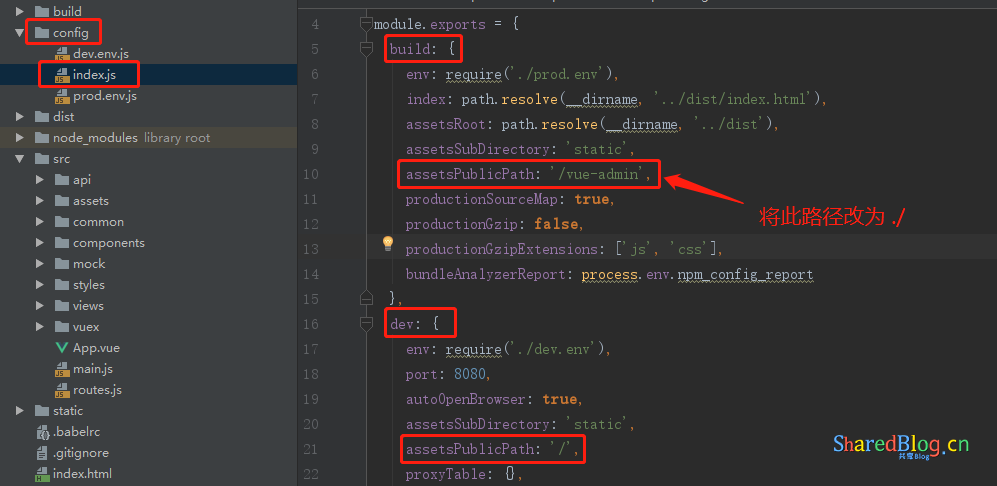
第一步:我们将vue项目使用npm run build进行打包,打包后默认获得dist文件(如果是纯HTML网页等,可忽略此步骤);
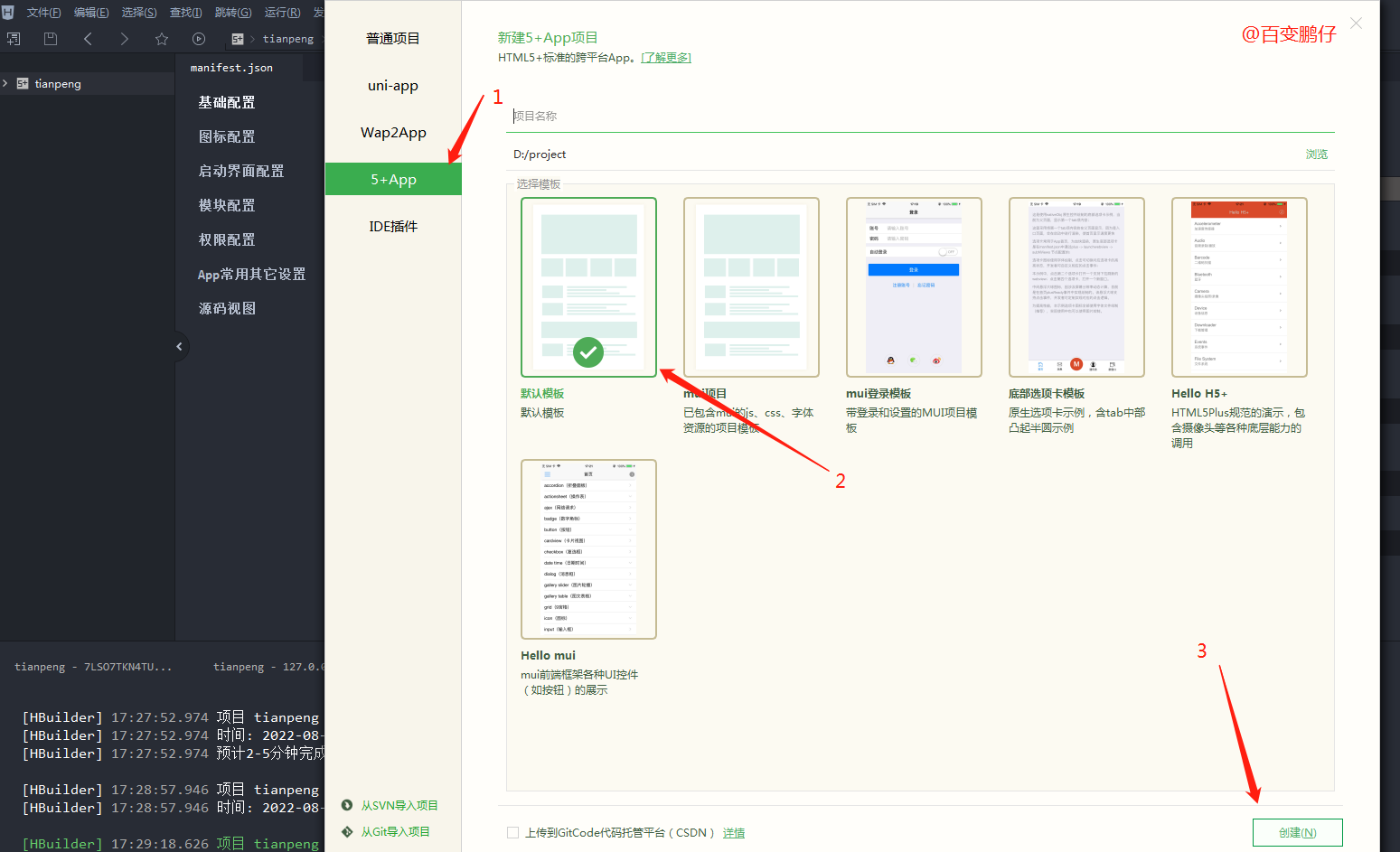
第二步:我们下载HBuilderX,可前往官网下载 https://www.dcloud.io/hbuilderx.html 下载好以后,打开并新建项目,选择 5+App 默认模板,如下图所示

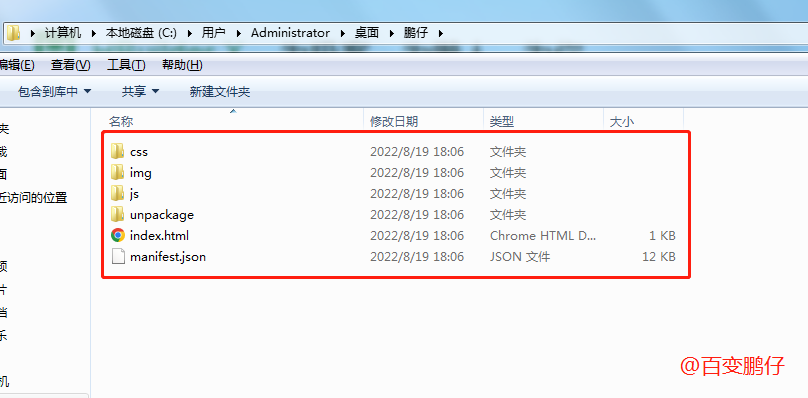
第三步,我们打开新建项目的文件,如下图所示

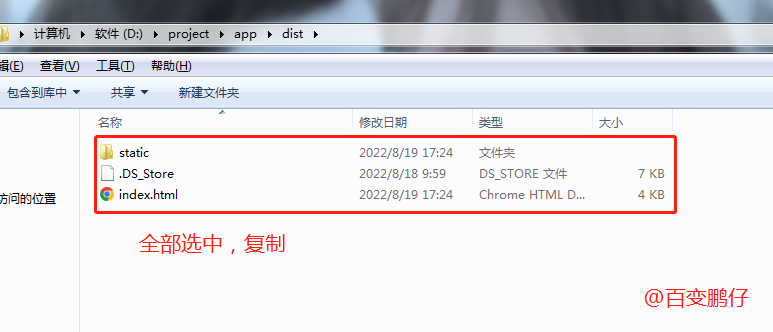
第四步:我们打开vue打包后的dist文件,全选复制(快捷键 ctrl+a 接着 ctrl+c)

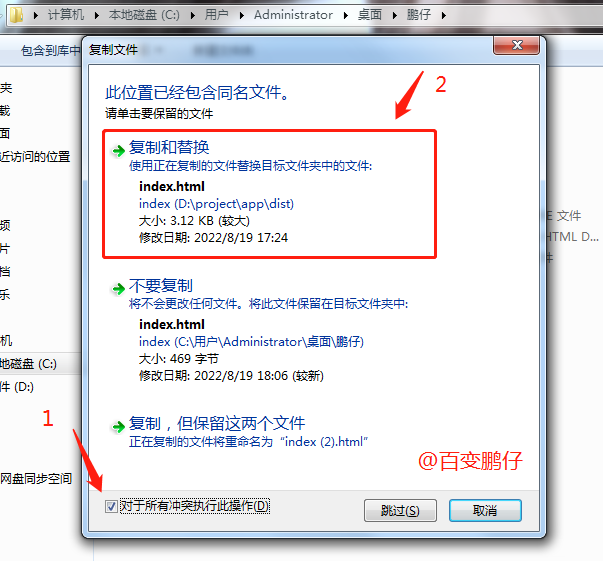
第五步:打开新建项目的文件目录,将刚才复制的文件粘贴进去,需全部覆盖(快捷键 ctrl+v),如下图所示

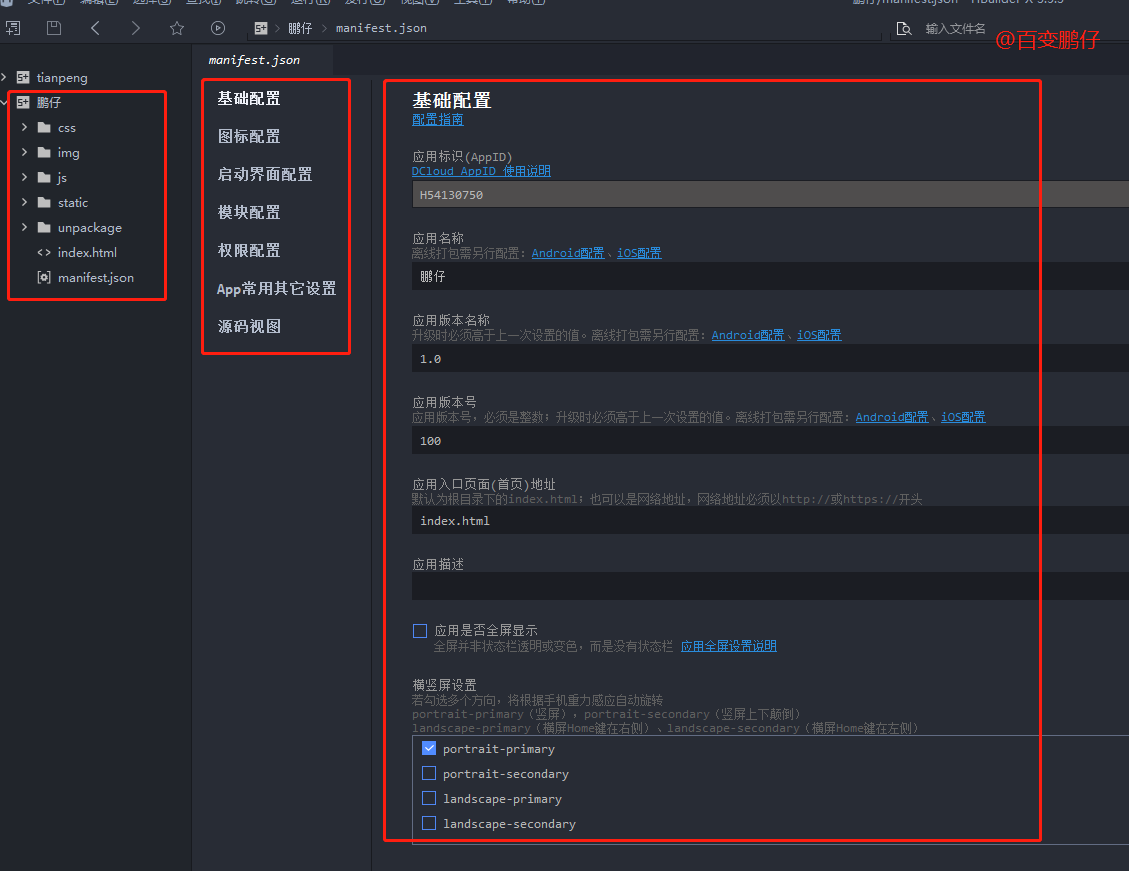
第六步:使用HBuilderX打开刚新建的项目,找到 manifest.json 进行配置(根据自身需求去配置)

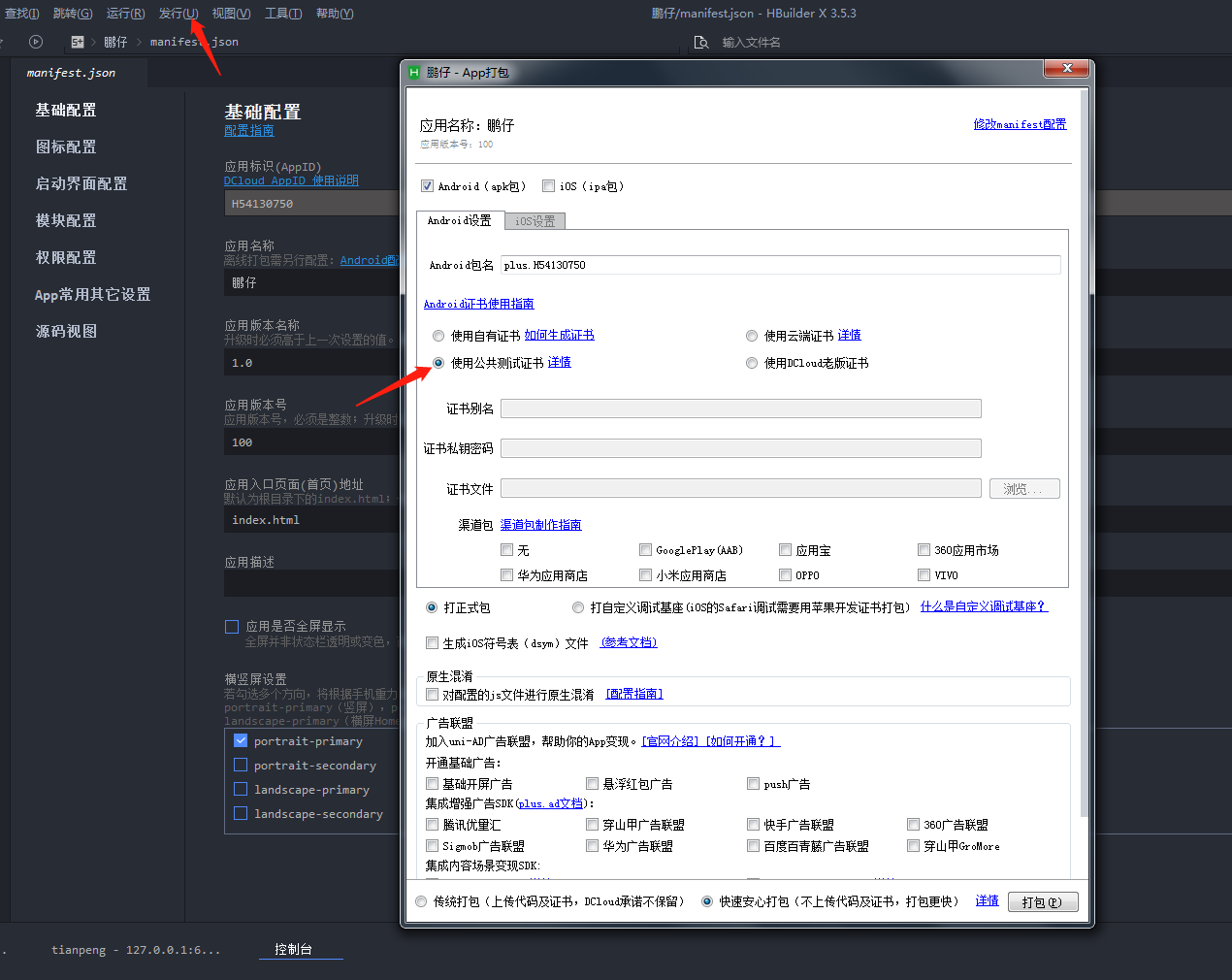
第七步:点击上方菜单【发行】-【原生APP 云打包(或者本地打包APP)】,如下图所示,如果没有证书,就选公共测试证书即可

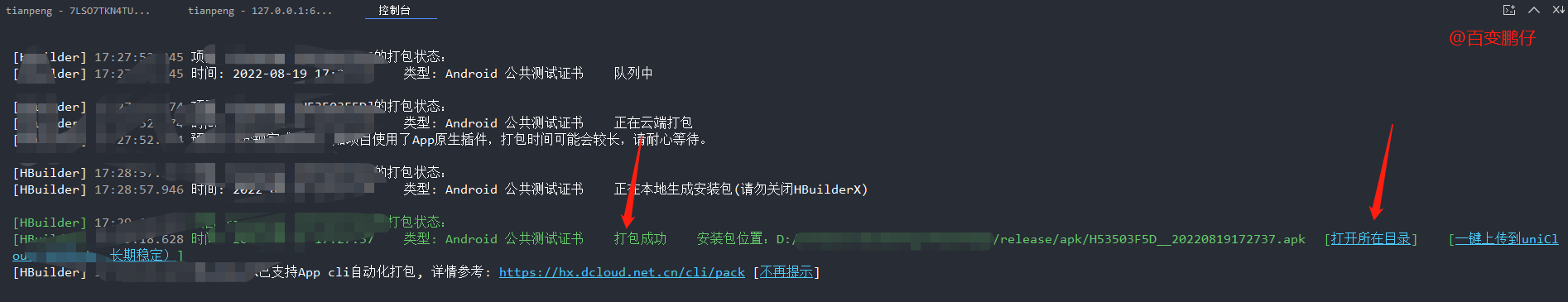
第八步:耐心等待打包完成即可,打包成功后apk会在项目中 \unpackage\release\apk 文件下

猜你还喜欢
- 04-19 VUE实现点击复制
- 04-16 vue将页面生成图片 vue生成海报
- 04-16 vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
- 04-16 table固定表头和列 css实现表格固定表头
- 04-07 vue跳转页面清除历史记录,页面跳转删除历史记录
- 02-22 VUE You are using the runtime-only build of Vue where the template compiler is not available. Either
- 01-19 elementui多选上传 before-upload 格式效验错误总会触发before-remove (elementui多选上传on-success只执行了一次,只上传成功了一条)
- 10-08 vue按钮限制连点封装 自定义指令限制连点
- 09-14 nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
- 07-15 小程序嵌入网页向小程序跳转并传参,微信小程序中实现公众号授权获取openId
- 07-13 vue中实现文件批量打包压缩下载(以及下载跨域问题分析)
- 07-08 uniapp调用地图,进行位置查询,标记定位








已有3位网友发表了看法:
鹏仔先生 评论于 [2022-08-19 18:37:27] 回复
这个站长文章写的很详细呀!
鹏仔先生 评论于 [2022-08-19 18:37:37] 回复
是呀是呀
访客 评论于 [2022-11-09 15:56:30] 回复
你很喜欢评论?