百变鹏仔-专注前端行业精选
VUE中实现点击打印功能 vue网页打印 vue-easy-print
作者:鹏仔先生日期:2021-03-15 14:41:43浏览:2858分类:JavaScript

首先,我们在vue中输入命令安装vue-easy-print
npm install vue-easy-print --save
接着,我们需要在需要用到的页面引入插件
import vueEasyPrint from "vue-easy-print";
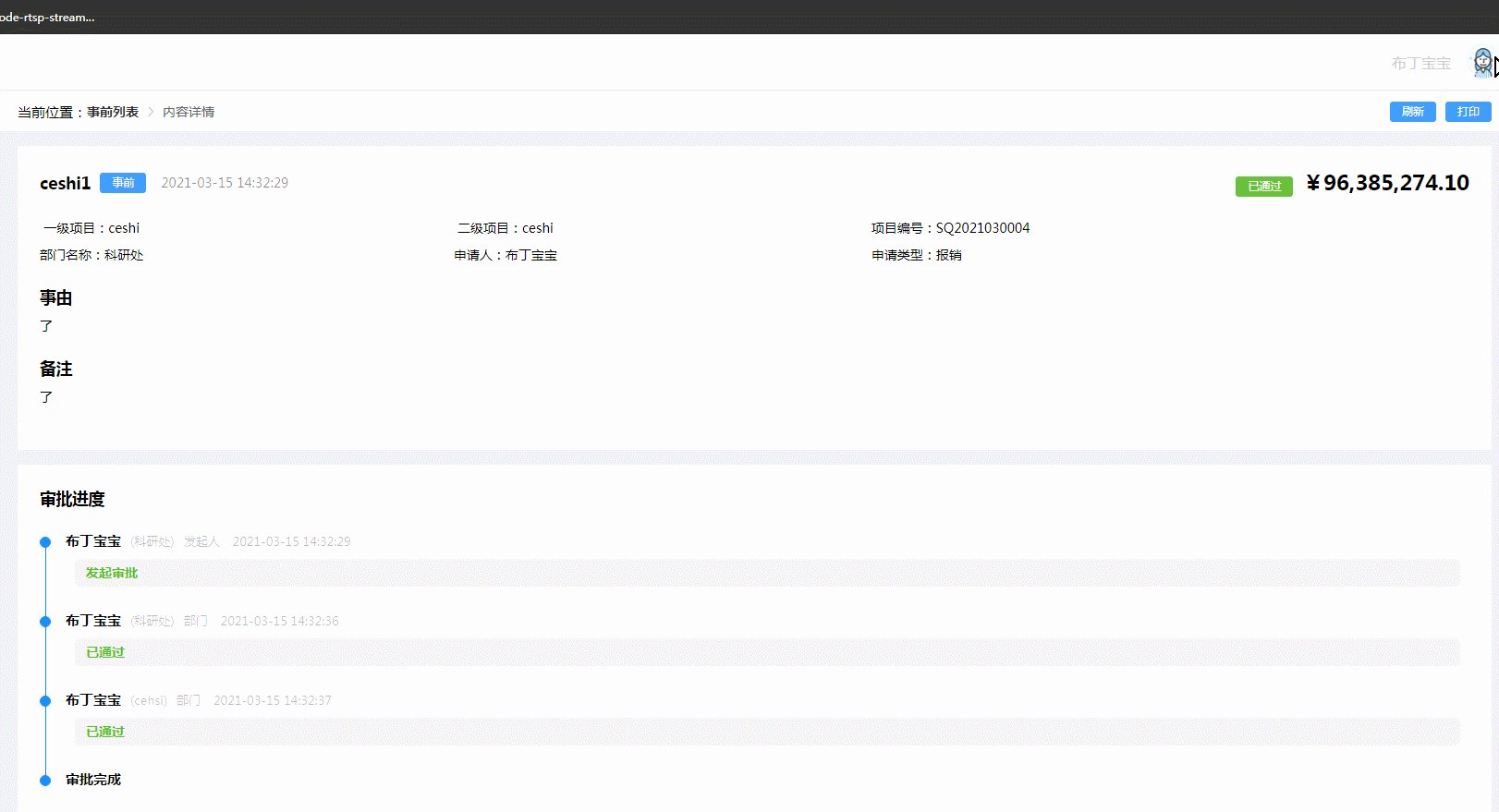
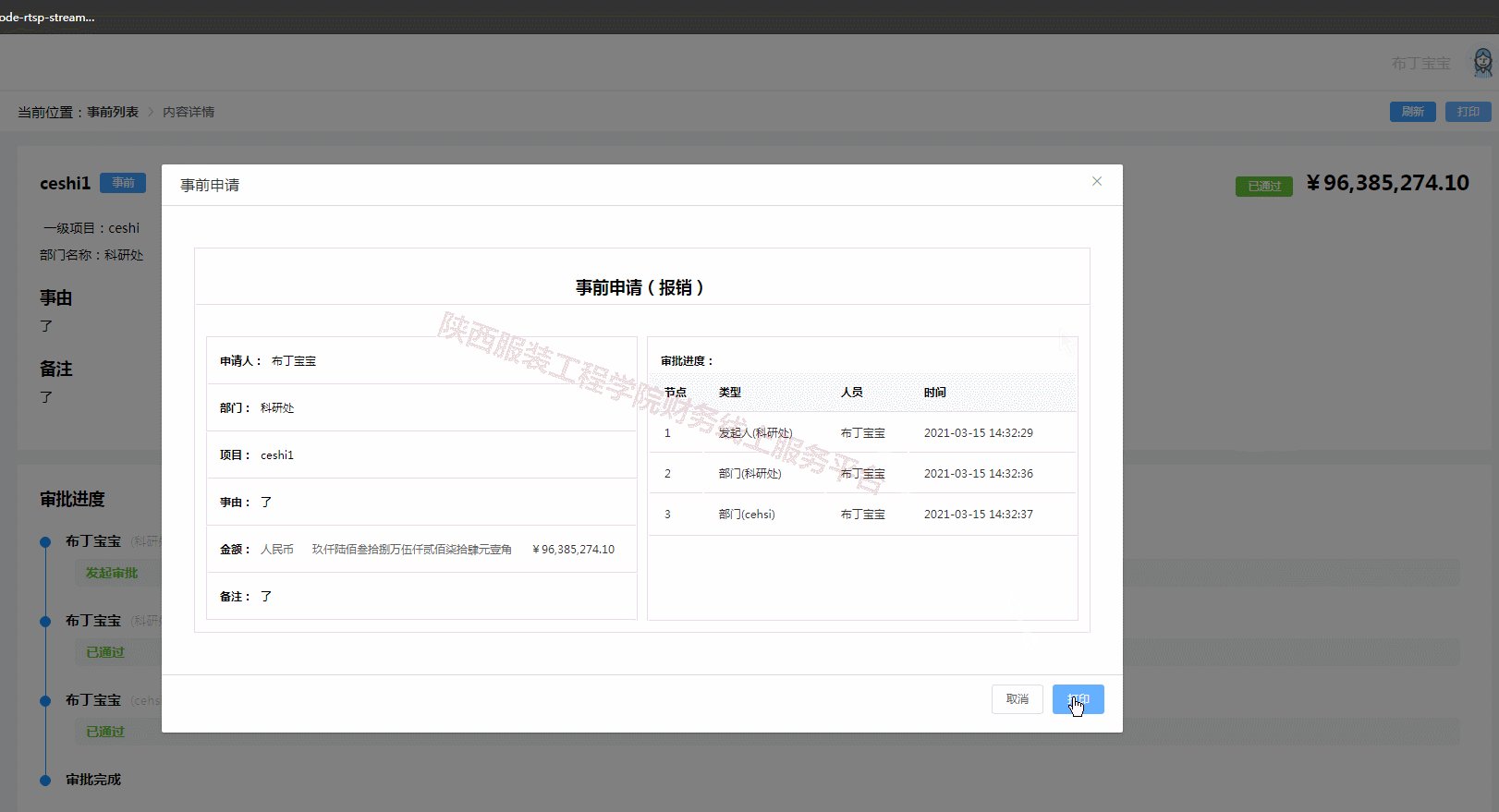
继续将需要打印的部分,使用下放标签包裹即可
<vue-easy-print ref="easyPrint" tableShow></vue-easy-print>
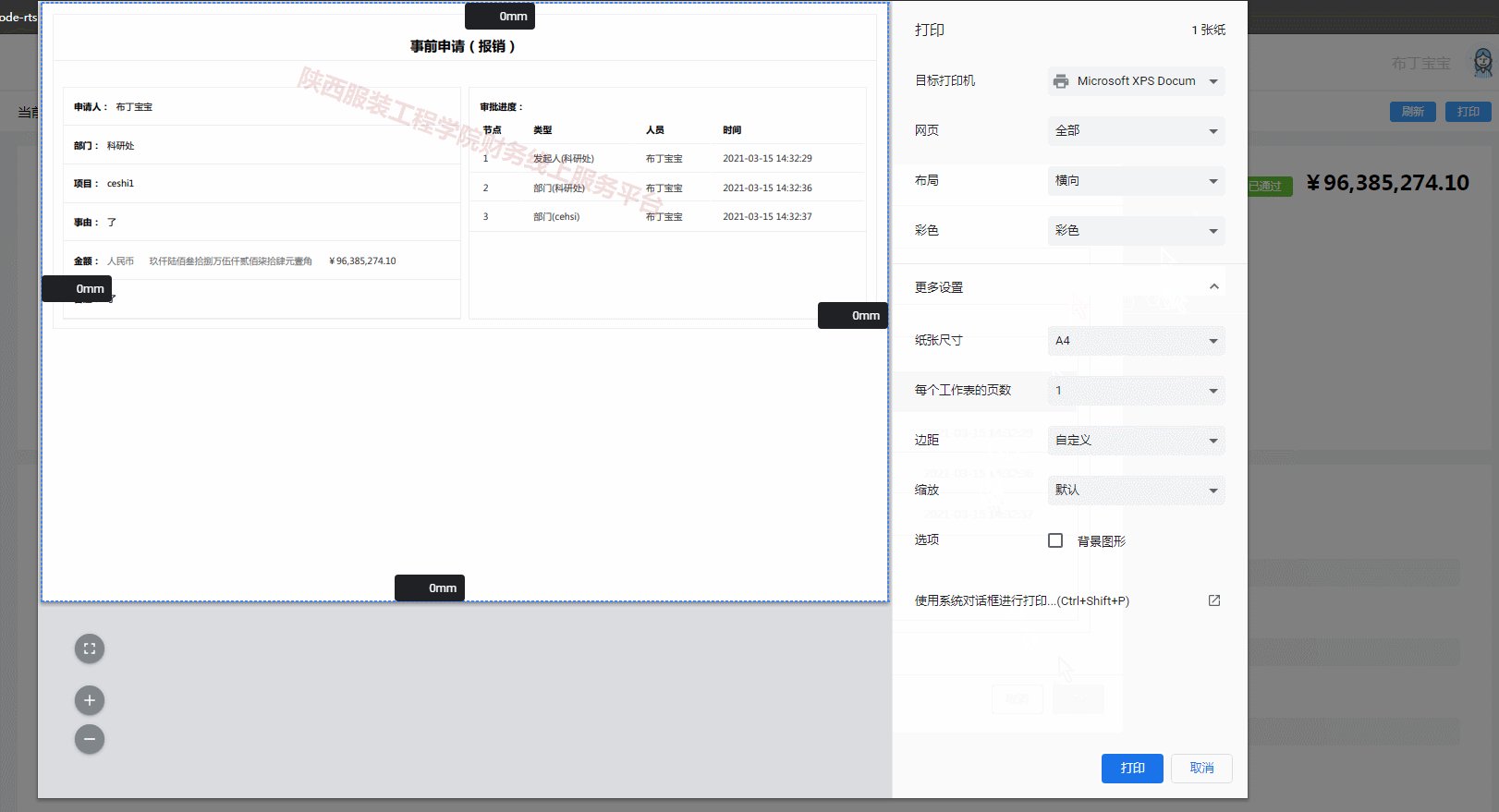
点击触发,自定义点击事件,事件中执行如下代码即可实现页面打印
this.$refs.easyPrint.print()
猜你还喜欢
- 04-19 VUE实现点击复制
- 04-16 vue将页面生成图片 vue生成海报
- 04-16 vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
- 04-16 table固定表头和列 css实现表格固定表头
- 04-07 vue跳转页面清除历史记录,页面跳转删除历史记录
- 02-22 VUE You are using the runtime-only build of Vue where the template compiler is not available. Either
- 01-19 elementui多选上传 before-upload 格式效验错误总会触发before-remove (elementui多选上传on-success只执行了一次,只上传成功了一条)
- 10-08 vue按钮限制连点封装 自定义指令限制连点
- 09-14 nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
- 08-19 使用HBuilderX将vue或H5项目打包app
- 07-15 小程序嵌入网页向小程序跳转并传参,微信小程序中实现公众号授权获取openId
- 07-13 vue中实现文件批量打包压缩下载(以及下载跨域问题分析)









已有1位网友发表了看法:
访客 评论于 [2022-04-13 10:21:26] 回复
少写了 在 components 写入 vueEasyPrint