百变鹏仔-专注前端行业精选
CodePen的详细使用教程 codepen如何存放自己的代码
作者:鹏仔先生日期:2020-06-29 10:15:51浏览:5601分类:乱七八糟
codepen是什么
codepen是一个前端在线开发工具,可以让用户在线体验代码的效果,妈妈再也不用担心每次效果都需要截图给大家预览了。
同时也可以将自己在codepen上的代码引入到博客展示,实现他人可在线预览,再也不需要拷贝到本地开发工具跑一遍了。
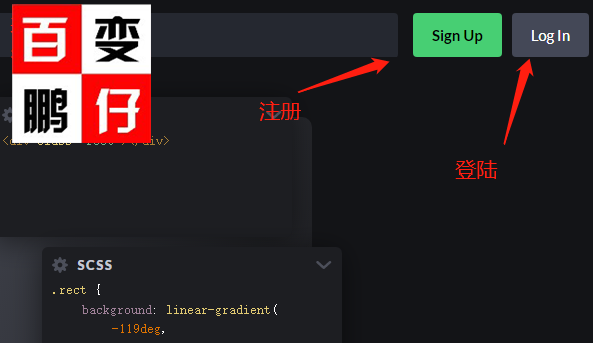
首先,我们先打开codepen,注册/登陆
codepen官网 https://codepen.io/

注册或登陆时候,你可以选择 facebook、github或Twitter进行直接登陆。
邮箱验证
首次使用codepen,需要做一次邮箱验证,会有提示,大家点击验证,会有邮箱消息,进入邮箱点击认证链接认证。
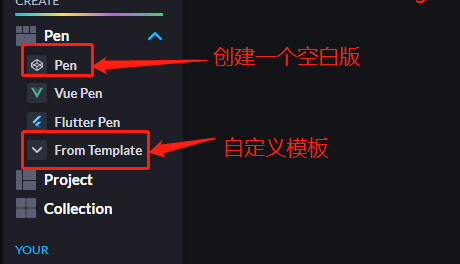
创建

在左侧导航栏,选择 Pen→Pen 即可创建一个空白的代码模板, From Template是自定义一个模板,后期每次都可以选择使用。当然,你也可以选择vue之类模板。
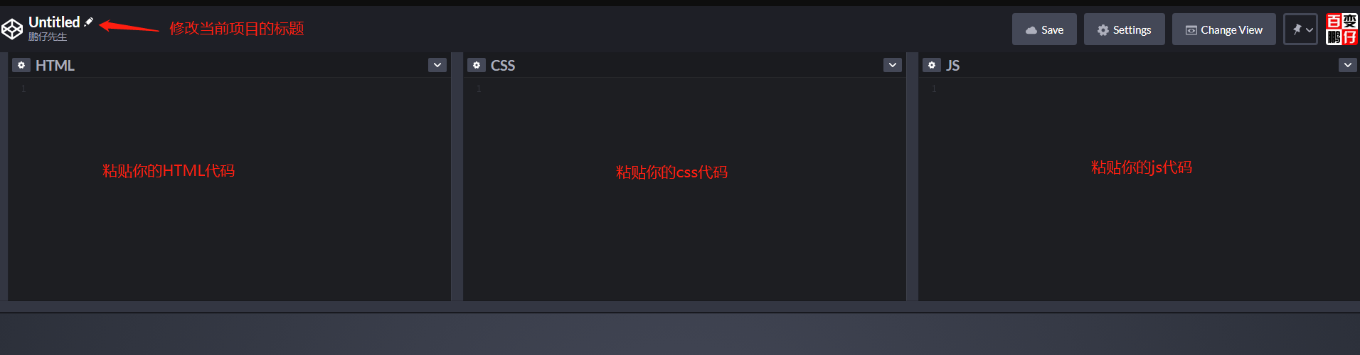
使用

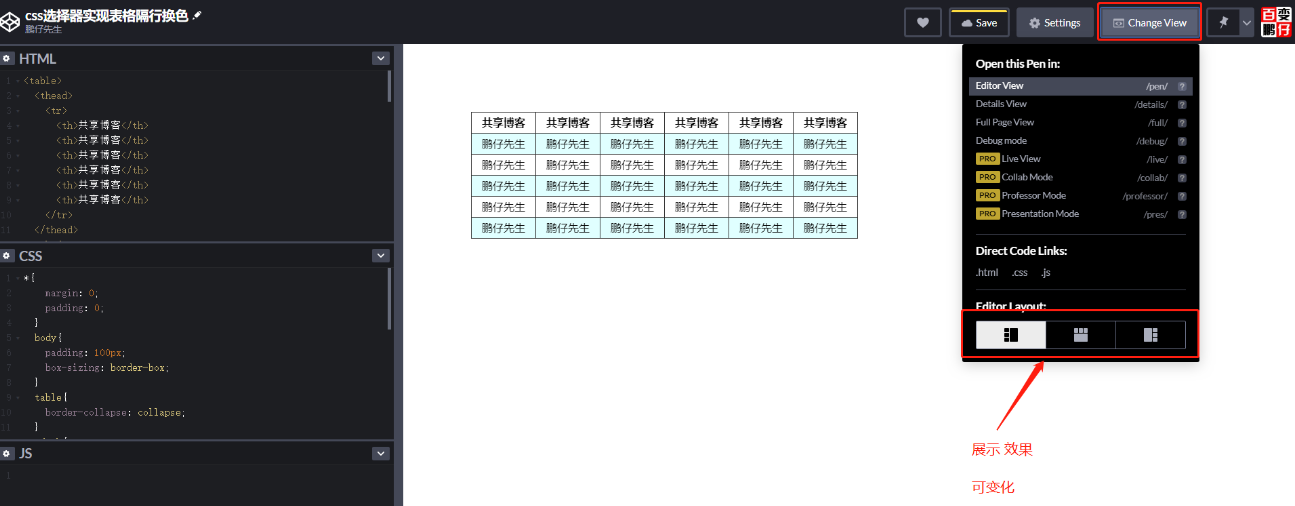
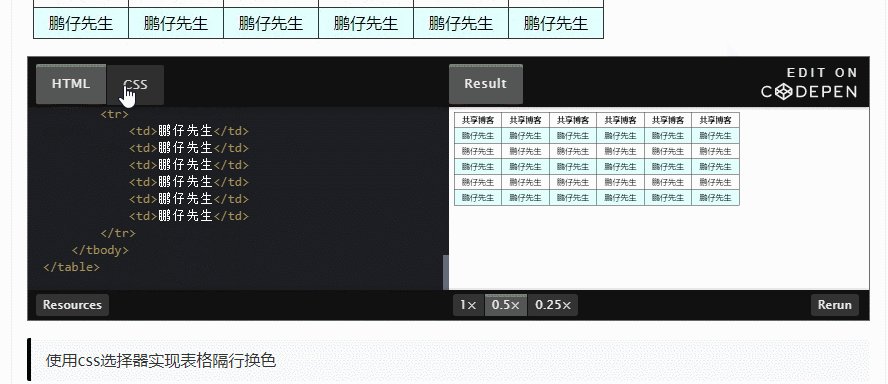
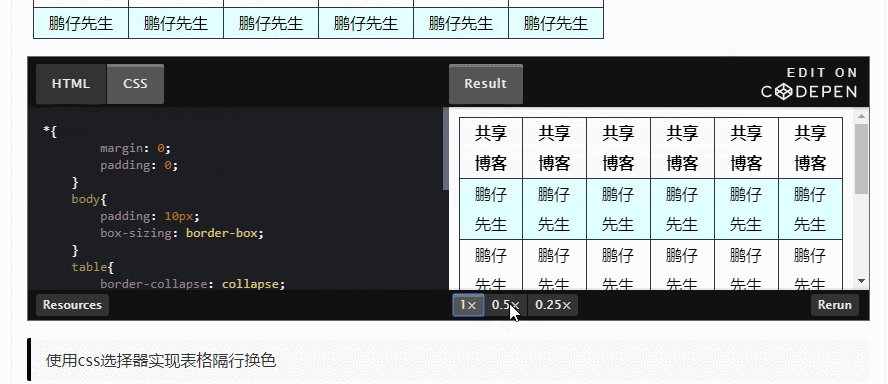
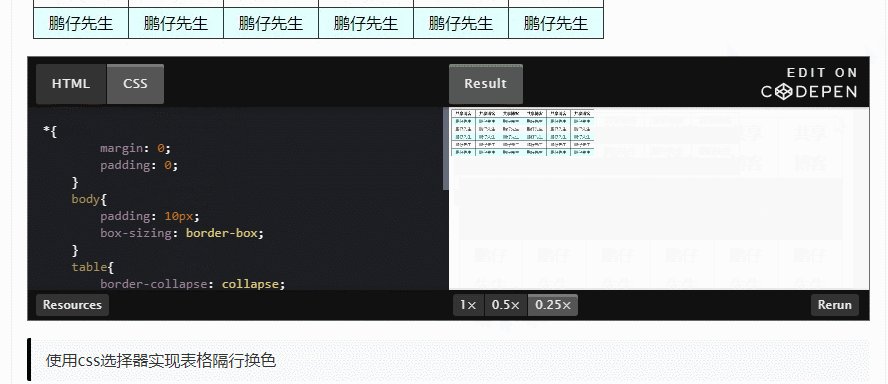
也可以修改模板的展示效果,如下图所示

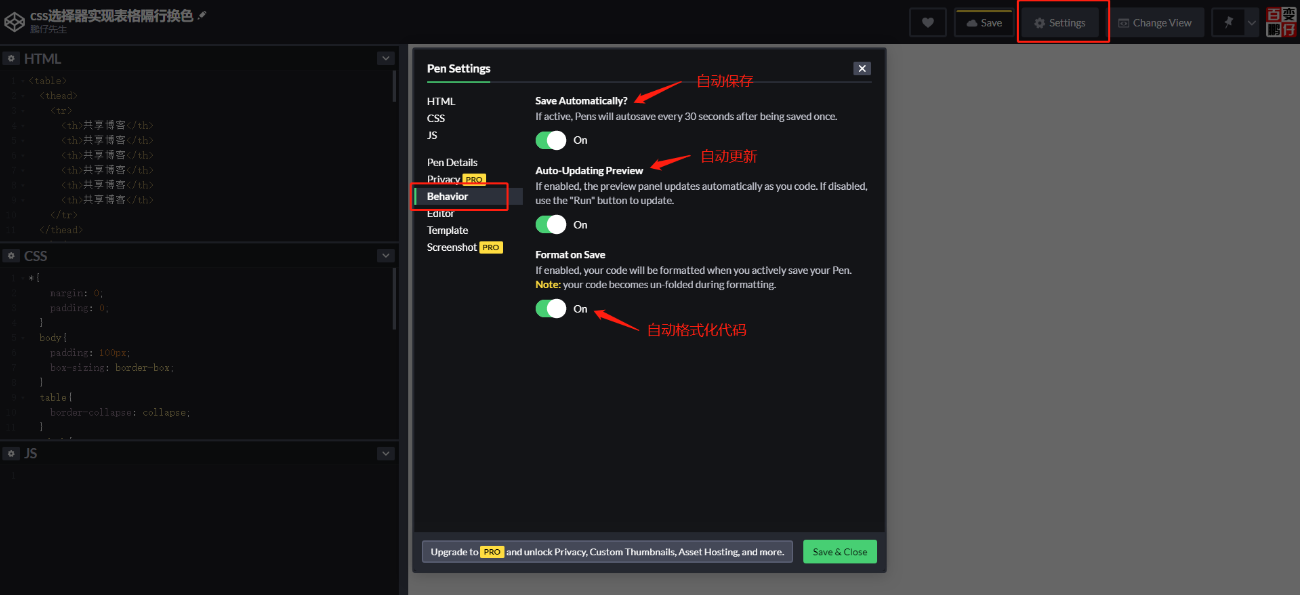
也可以设置一些其他功能,如 自动保存,格式化,实时预览等

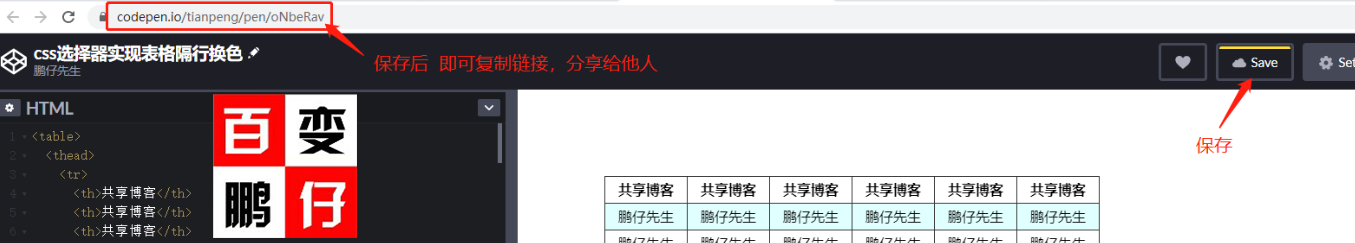
保存-分享链接

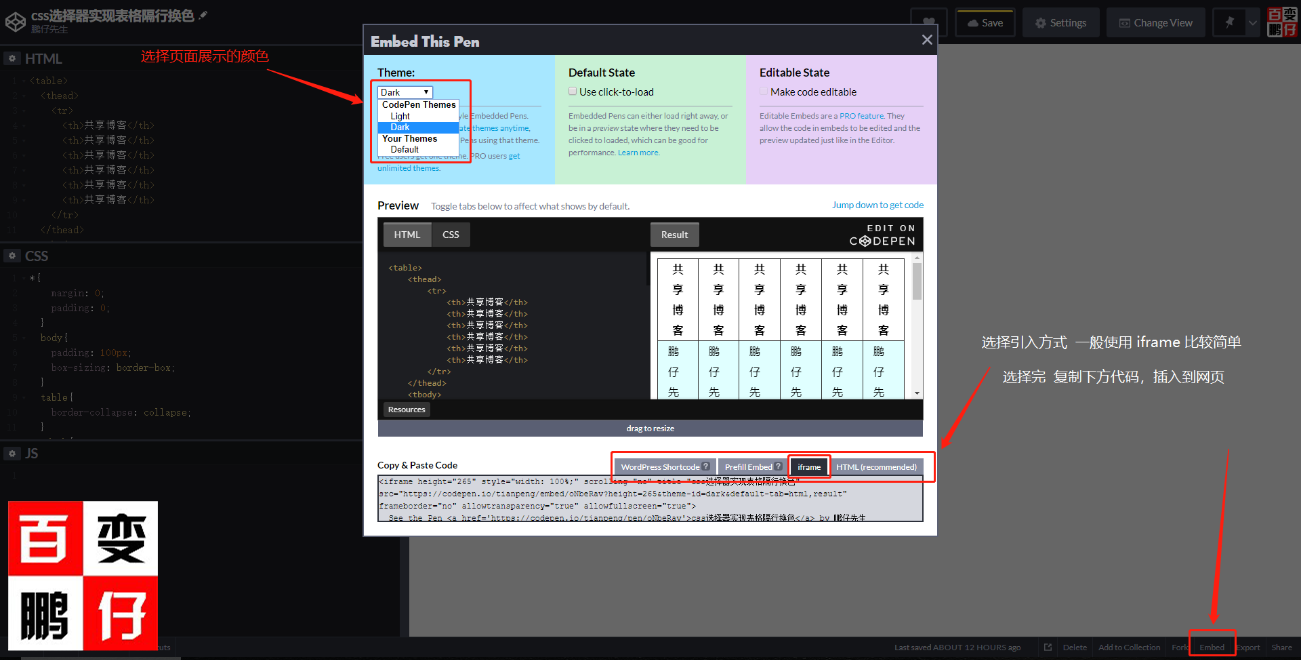
如何引入到网页
点击右下角 插入 ,复制弹窗的插入代码即可

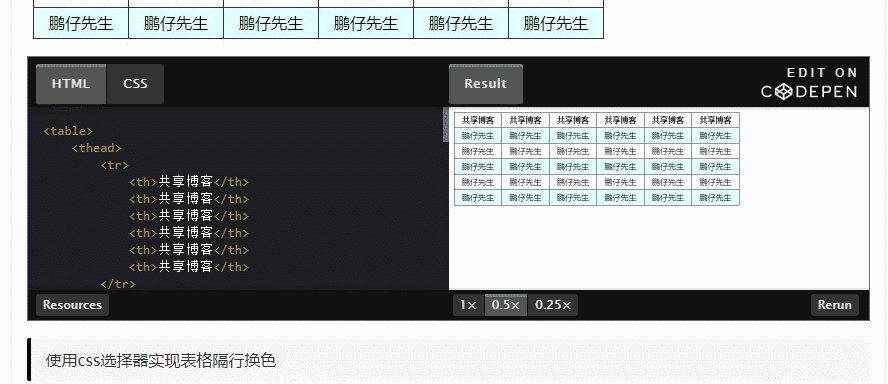
最终引入的效果展示
这是我从我的博客截图的效果 https://www.sharedbk.com/post/183.html

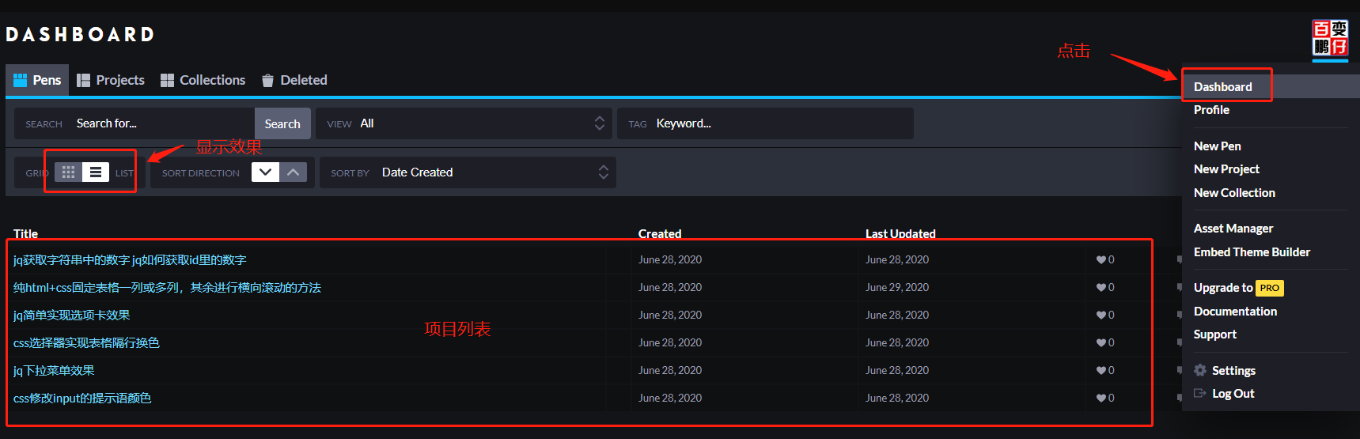
查看自己的代码列表

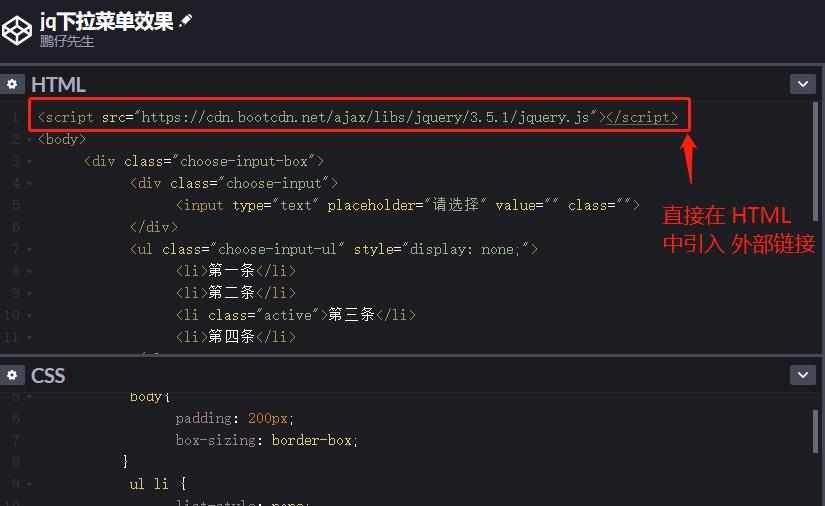
如何引入外部js或css

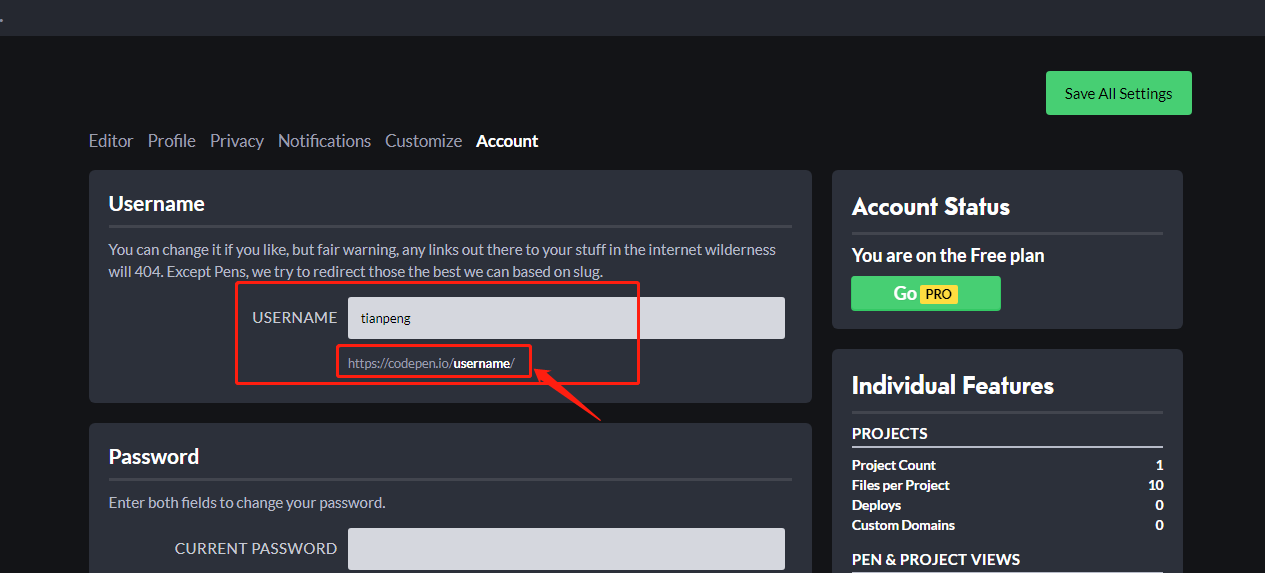
特别注意
用户名,注册时候,就一次安排到位,不建议在二次修改,二次修改之后,你之前分享的demo链接就可能会失效,404页面。
这是编辑资料页面

猜你还喜欢
- 04-19 VUE实现点击复制
- 04-16 vue将页面生成图片 vue生成海报
- 04-16 vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
- 04-16 table固定表头和列 css实现表格固定表头
- 04-07 vue跳转页面清除历史记录,页面跳转删除历史记录
- 01-19 elementui多选上传 before-upload 格式效验错误总会触发before-remove (elementui多选上传on-success只执行了一次,只上传成功了一条)
- 10-08 vue按钮限制连点封装 自定义指令限制连点
- 09-14 nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
- 08-19 使用HBuilderX将vue或H5项目打包app
- 07-15 小程序嵌入网页向小程序跳转并传参,微信小程序中实现公众号授权获取openId
- 10-25 js替换字符串某个字符,js修改字符串中指定字符
- 10-20 uniapp中text-indent不起作用,uniapp首行缩进不管用如何解决?








暂无评论,来添加一个吧。