百变鹏仔-专注前端行业精选
使用css修改input的文字提示语颜色
作者:鹏仔先生日期:2020-06-22 12:02:33浏览:4667分类:CSS
使用css修改input的文字提示语颜色 修改input的placeholder的颜色
<style>
/* Safari,Chrome WebKit browsers */
input::-webkit-input-placeholder {
color: #ccc;
}
/* 火狐 Mozilla Firefox 4 to 18 */
input:-moz-placeholder {
color: #ccc;
}
/* 火狐 Mozilla Firefox 19+ */
input::-moz-placeholder {
color: #ccc;
}
/* Internet Explorer 10+ */
input:-ms-input-placeholder {
color: #ccc;
}
</style>相关知识点
市场主流五大浏览器内核 https://www.sharedbk.com/post/14.html
猜你还喜欢
- 04-19 VUE实现点击复制
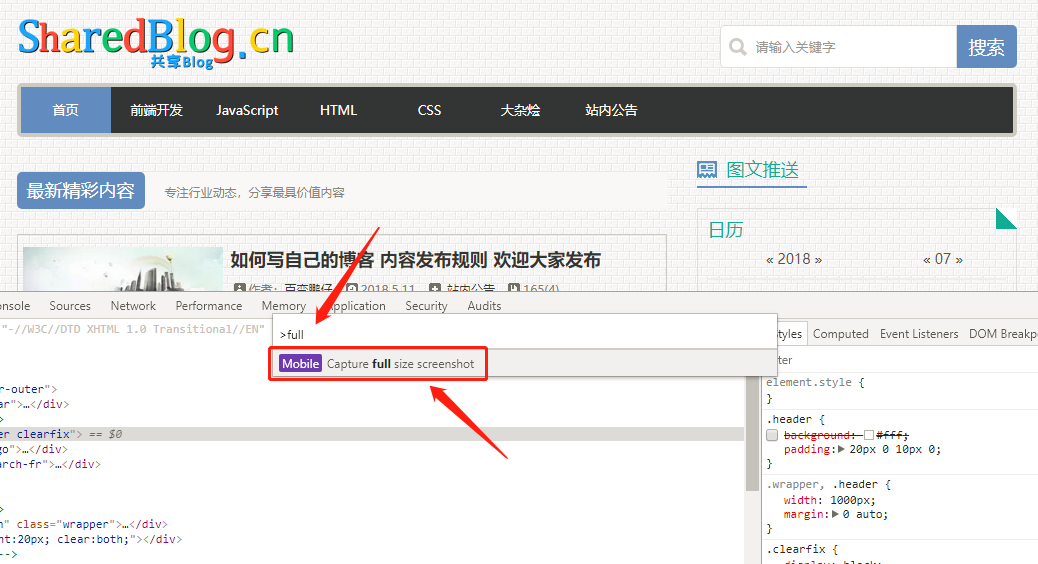
- 04-16 vue将页面生成图片 vue生成海报
- 04-16 vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
- 04-16 table固定表头和列 css实现表格固定表头
- 04-07 vue跳转页面清除历史记录,页面跳转删除历史记录
- 01-19 elementui多选上传 before-upload 格式效验错误总会触发before-remove (elementui多选上传on-success只执行了一次,只上传成功了一条)
- 10-08 vue按钮限制连点封装 自定义指令限制连点
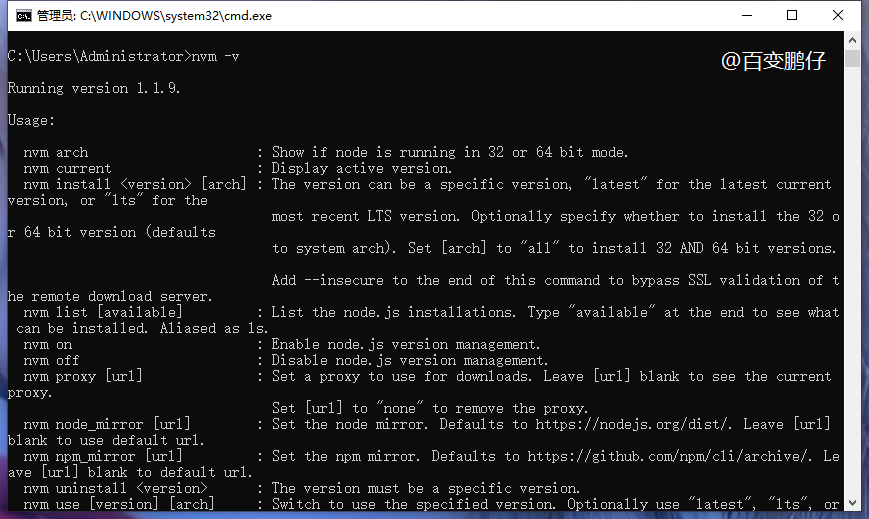
- 09-14 nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
- 08-19 使用HBuilderX将vue或H5项目打包app
- 07-15 小程序嵌入网页向小程序跳转并传参,微信小程序中实现公众号授权获取openId
- 10-25 js替换字符串某个字符,js修改字符串中指定字符
- 10-20 uniapp中text-indent不起作用,uniapp首行缩进不管用如何解决?










暂无评论,来添加一个吧。