百变鹏仔-专注前端行业精选
vue中实现对一个数组进行搜索 vue实现搜索功能
作者:鹏仔先生日期:2020-06-03 12:11:20浏览:3460分类:JavaScript

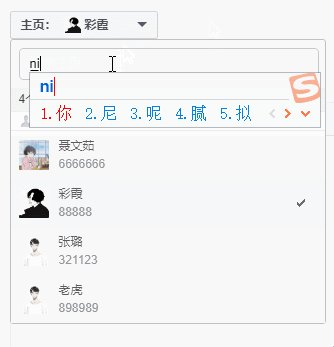
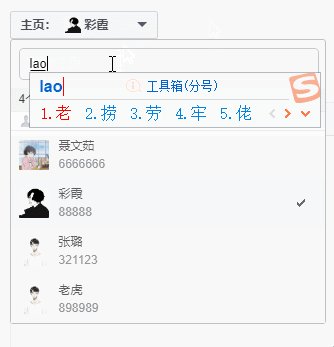
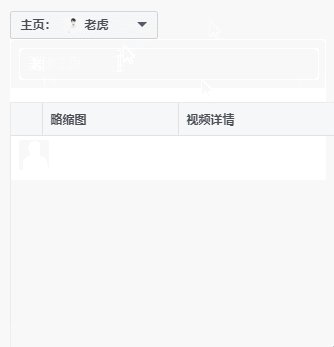
vue中 实现搜索功能
input 中 v-model 绑定
<input type="text" placeholder="按主页名称或编号搜索" v-model="inputKey">
<div>
<div v-for="(item,index) in search(inputKey)" :key='index'>
<img :src="item.img" alt="">
<div>
<p>{{item.name}}</p>
<span>编号:{{item.number}}</span>
</div>
</div>
</div>data中定义 userList 为数组列表
inputKey 为搜索参数
data () {
return{
// 搜索关键词
inputKey: '',
// 用户列表
userList: [
{
name: '小明',
img: 'http://sharedbk.com/zb_users/upload/2023/01/1.png',
number: '6666666'
},
{
name: '小夏',
img: 'http://sharedbk.com/zb_users/upload/2023/01/2.png',
number: '88888'
},
{
name: '喜洋洋',
img: 'http://sharedbk.com/zb_users/upload/2023/01/3.png',
number: '321123'
},
{
name: '灰太狼',
img: 'http://sharedbk.com/zb_users/upload/2023/01/4.png',
number: '898989'
}
],
}
}JS中
methods: {
// 搜索
search (indexKey) {
return this.userList.filter(item => {
if (item.name.includes(indexKey)) {
return item
}
})
}
}猜你还喜欢
- 04-19 VUE实现点击复制
- 04-16 vue将页面生成图片 vue生成海报
- 04-16 vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
- 04-16 table固定表头和列 css实现表格固定表头
- 04-07 vue跳转页面清除历史记录,页面跳转删除历史记录
- 02-22 VUE You are using the runtime-only build of Vue where the template compiler is not available. Either
- 01-19 elementui多选上传 before-upload 格式效验错误总会触发before-remove (elementui多选上传on-success只执行了一次,只上传成功了一条)
- 10-08 vue按钮限制连点封装 自定义指令限制连点
- 09-14 nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
- 08-19 使用HBuilderX将vue或H5项目打包app
- 07-15 小程序嵌入网页向小程序跳转并传参,微信小程序中实现公众号授权获取openId
- 07-13 vue中实现文件批量打包压缩下载(以及下载跨域问题分析)








已有1位网友发表了看法:
访客 评论于 [2020-08-11 18:27:13] 回复
学习学习