百变鹏仔-专注前端行业精选
VUE中使用插件实现点击图片放大功能
作者:鹏仔先生日期:2020-06-03 11:11:34浏览:2744分类:JavaScript
今天看到vue中一个很不错的图片点击放大插件,分享给大家
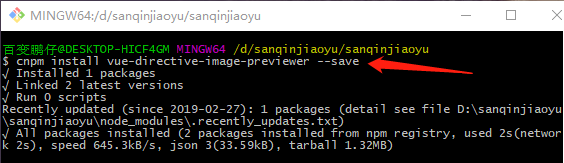
首先,我们运行命令安装
npm install vue-directive-image-previewer --save

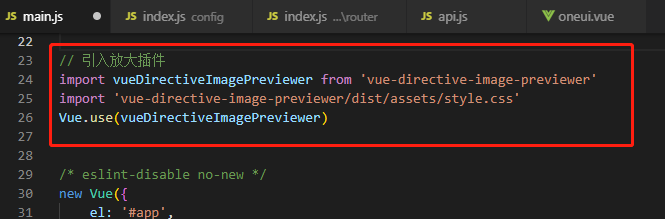
接着我们在 main.js 中引入
// 引入放大插件 import vueDirectiveImagePreviewer from 'vue-directive-image-previewer' import 'vue-directive-image-previewer/dist/assets/style.css' Vue.use(vueDirectiveImagePreviewer)

最后,我们在页面组件中写入标签,通过设置 v-image-preview 属性来实现
<img v-image-preview src="@/assets/img/1.jpg"/>
自行给加默认样式,这样一个点击放大效果就实现了
猜你还喜欢
- 04-19 VUE实现点击复制
- 04-16 vue将页面生成图片 vue生成海报
- 04-16 vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
- 04-16 table固定表头和列 css实现表格固定表头
- 04-07 vue跳转页面清除历史记录,页面跳转删除历史记录
- 02-22 VUE You are using the runtime-only build of Vue where the template compiler is not available. Either
- 01-19 elementui多选上传 before-upload 格式效验错误总会触发before-remove (elementui多选上传on-success只执行了一次,只上传成功了一条)
- 10-08 vue按钮限制连点封装 自定义指令限制连点
- 09-14 nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
- 08-19 使用HBuilderX将vue或H5项目打包app
- 07-15 小程序嵌入网页向小程序跳转并传参,微信小程序中实现公众号授权获取openId
- 07-13 vue中实现文件批量打包压缩下载(以及下载跨域问题分析)








暂无评论,来添加一个吧。