百变鹏仔-专注前端行业精选
vue中使用QRCode来实现将内容生成二维码功能 修改QRCode生成二维码的颜色
作者:鹏仔先生日期:2020-06-03 11:04:09浏览:3825分类:JavaScript
第一次看到QRCode.js,就顺便试用一下,还挺方便的,就给大家简单分享一下
具体他是干嘛的,还有什么功能,自行百度去,在这只演示一下生成二维码。
首先,我们通过如下命令,安装一下
npm install --save qrcodejs2

安装好之后,我们在当前页面组件中引入
import QRCode from 'qrcodejs2';

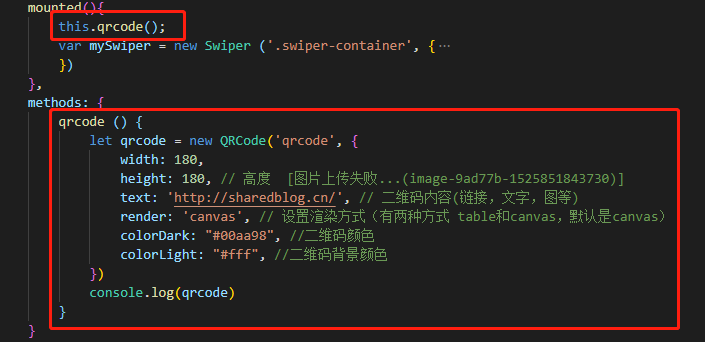
接下来再 methods 中写入下方代码
methods: {
qrcode () {
let qrcode = new QRCode('qrcode', {
width: 180, // 宽度
height: 180, // 高度
text: 'https://www.sharedbk.com/', // 二维码内容(链接,文字,图等)
render: 'canvas', // 设置渲染方式(有两种方式 table和canvas,默认是canvas)
colorDark: "#00aa98", //二维码颜色
colorLight: "#fff", //二维码背景颜色
})
console.log(qrcode)
}
}当然,我们可以写个点击方法,比如点击显示二维码,或者其他之类,反正执行后显示二维码,我是直接写在 mounted 中直接执行
mounted(){
this.qrcode();
}
最后,我们在页面中需要显示二维码的地方放入下方标签即可显示
<div id="qrcode"></div>
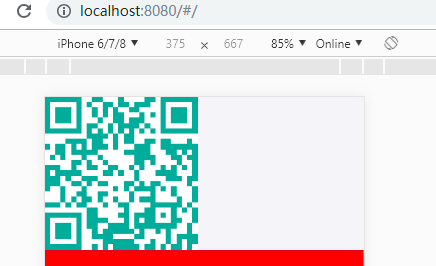
最后效果

二维码颜色,我也在代码中标注出,刚接触这个时候,我在网上看到,很多人二维码颜色用的 background 但是都注释了,是因为并没有用到;
二维码颜色使用 colorDark ,二维码背景颜色 colorLight ,当然,你想要背景透明,那么就更简单了,直接使用 rgba 模式即可。
还有一点,这个有一个小问题,就是如果要将链接生成二维码,有时候我们链接会带好多参数,导致链接过长,就无法生成二维码,所以,我们还需调用如 百度短网址 之类提供的接口,将url转为短网址,在进行生成二维码即可。
猜你还喜欢
- 04-19 VUE实现点击复制
- 04-16 vue将页面生成图片 vue生成海报
- 04-16 vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
- 04-16 table固定表头和列 css实现表格固定表头
- 04-07 vue跳转页面清除历史记录,页面跳转删除历史记录
- 02-22 VUE You are using the runtime-only build of Vue where the template compiler is not available. Either
- 01-19 elementui多选上传 before-upload 格式效验错误总会触发before-remove (elementui多选上传on-success只执行了一次,只上传成功了一条)
- 10-08 vue按钮限制连点封装 自定义指令限制连点
- 09-14 nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
- 08-19 使用HBuilderX将vue或H5项目打包app
- 07-15 小程序嵌入网页向小程序跳转并传参,微信小程序中实现公众号授权获取openId
- 07-13 vue中实现文件批量打包压缩下载(以及下载跨域问题分析)








已有3位网友发表了看法:
访客 评论于 [2021-11-11 08:55:31] 回复
生成事件建议写在 this.$nextTick(() =˃ {}) 里面
访客 评论于 [2021-11-11 08:54:46] 回复
每次生成,可以先清除上次生成的二维码,也就是获取二维码盒子id,将内容为空, document.querySelector('#qrcode').innerHTML = '';
访客 评论于 [2021-11-11 08:54:09] 回复
如果使用elementui弹窗展示二维码,需要先显示弹窗,在生成二维码,否则dom找不到会报错。