百变鹏仔-专注前端行业精选
vue中如何动态设置当前页面的网站标题
作者:鹏仔先生日期:2020-06-03 10:58:01浏览:2602分类:JavaScript
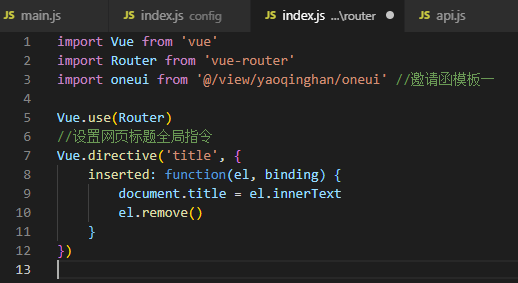
首先我们在 router 下 index.js 注册一个全局指令

//设置网页标题全局指令
Vue.directive('title', {
inserted: function(el, binding) {
document.title = el.innerText
el.remove()
}
})然后,我们想要修改标题的页面组件中调用刚才注册的指令

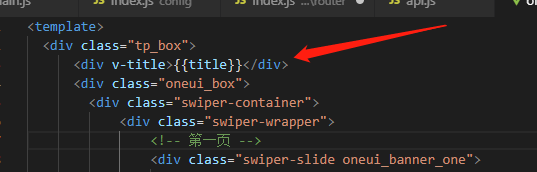
<div v-title>网页标题</div>
当然多了一个div,但是没什么影响,标题内容,我们可以通过动态绑定,自行在下方将参数舒传入即可。
猜你还喜欢
- 04-19 VUE实现点击复制
- 04-16 vue将页面生成图片 vue生成海报
- 04-16 vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
- 04-16 table固定表头和列 css实现表格固定表头
- 04-07 vue跳转页面清除历史记录,页面跳转删除历史记录
- 02-22 VUE You are using the runtime-only build of Vue where the template compiler is not available. Either
- 01-19 elementui多选上传 before-upload 格式效验错误总会触发before-remove (elementui多选上传on-success只执行了一次,只上传成功了一条)
- 10-08 vue按钮限制连点封装 自定义指令限制连点
- 09-14 nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
- 08-19 使用HBuilderX将vue或H5项目打包app
- 07-15 小程序嵌入网页向小程序跳转并传参,微信小程序中实现公众号授权获取openId
- 07-13 vue中实现文件批量打包压缩下载(以及下载跨域问题分析)













已有1位网友发表了看法:
访客 评论于 [2021-11-16 10:48:57] 回复
好用